The Figma localization plugin for global designs
Populate designs with translations in seconds, and toggle between languages to make sure prototypes and mockups work for every market.
Lokalise is loved by tech teams at 3000+ global companies
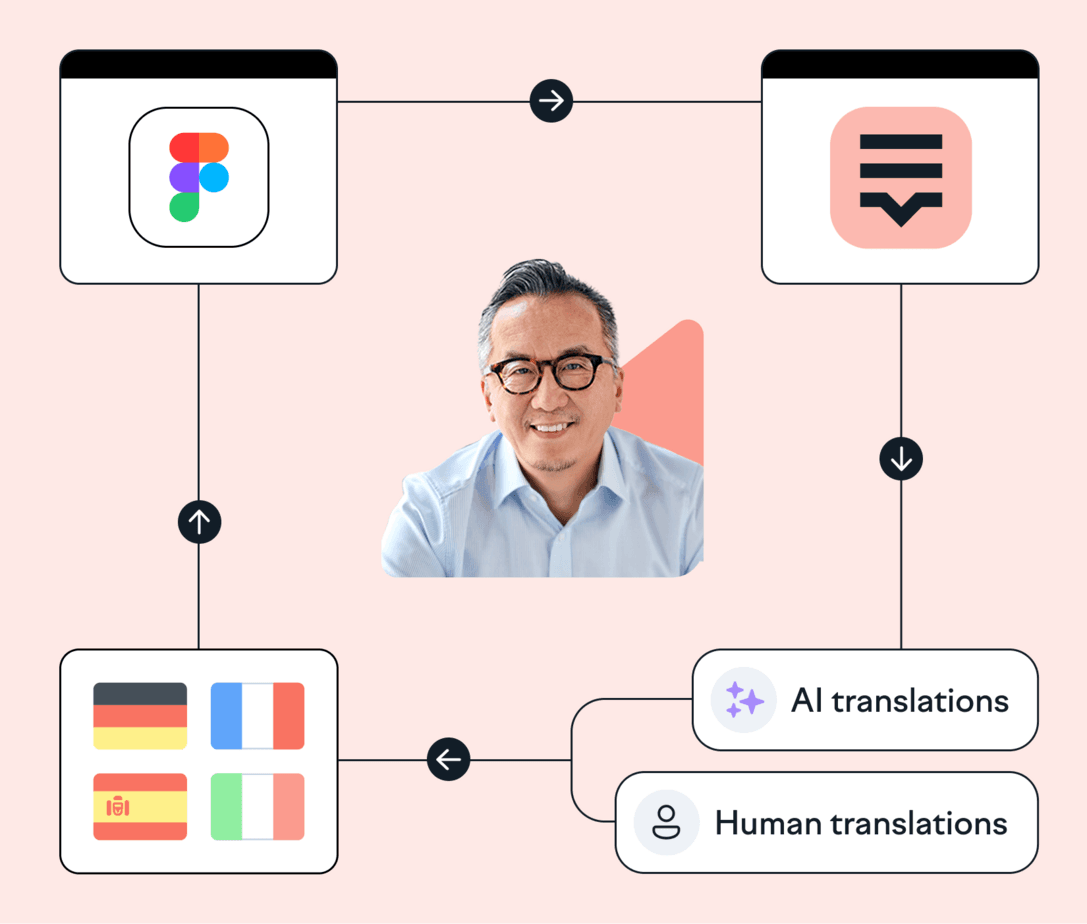
Adapt design for every market in one place with Figma and Lokalise
It’s like having your own Figma translator!
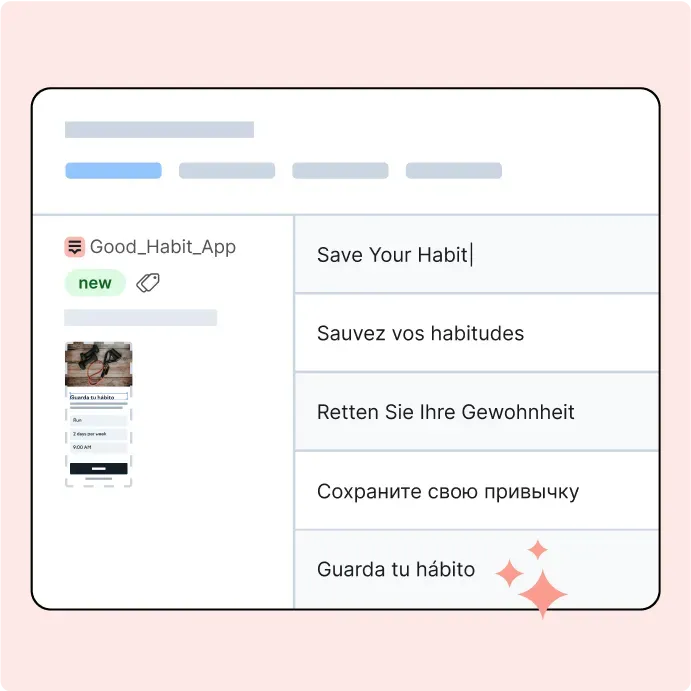
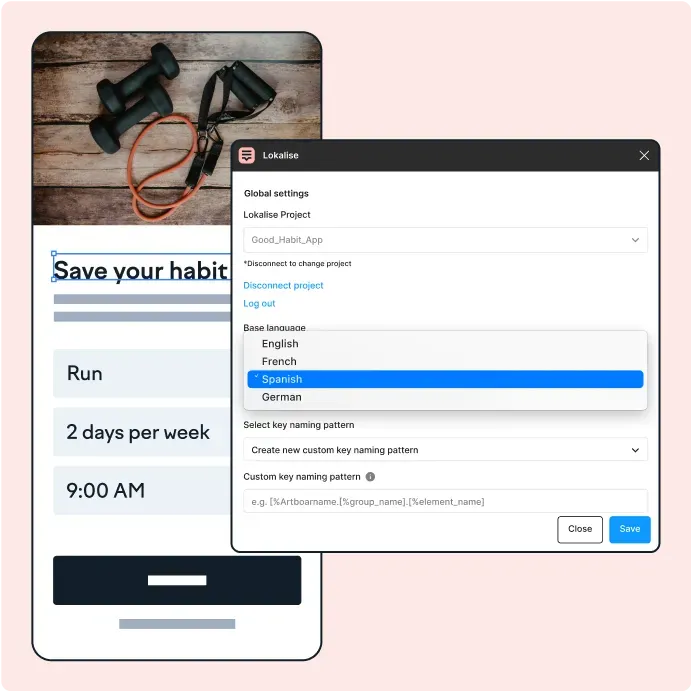
Preview translations in design
Pull translations into Figma designs in seconds, and toggle between languages to check design flexibility.
Work in parallel with every team
Let developers, designers, and translators work simultaneously to release multilingual products faster.
Give translators context
Automatically send UI screenshots from Figma to Lokalise and set character limits for each key, improving accuracy and speed.
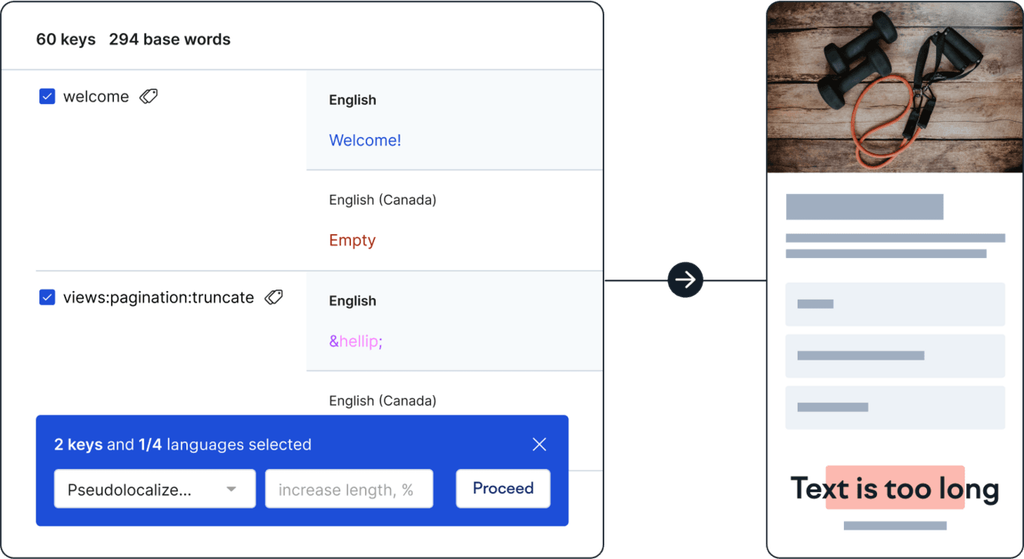
Avoid design breaks
Set key names for text components at the design stage and pull in translations to detect and correct potential issues before a single line of code is written.
Preview translations in design
Pull translations into Figma designs in seconds, and toggle between languages to check design flexibility.
Work in parallel with every team
Let developers, designers, and translators work simultaneously to release multilingual products faster.
Give translators context
Automatically send UI screenshots from Figma to Lokalise and set character limits for each key, improving accuracy and speed.
Avoid design breaks
Set key names for text components at the design stage and pull in translations to detect and correct potential issues before a single line of code is written.
“With Lokalise’s Figma integration, I’ve eliminated my operational workload and can now focus on performance to improve the overall experience for our customers.”
Romain Dahan
Product Manager (ex-Withings)

⚙️ How to set up
Lokalise and Figma
Go to Figma and open Menu > Plugins > Find more plugins
Search for Lokalise and click run
Allow Figma to access your Lokalise workspace. Not registered yet? Sign up to Lokalise for free
🔧 What you’ll need
You’ll need to create a project in Lokalise
Create a default key naming pattern or a custom key naming pattern
💡 How to manage translation files with Figma and Lokalise
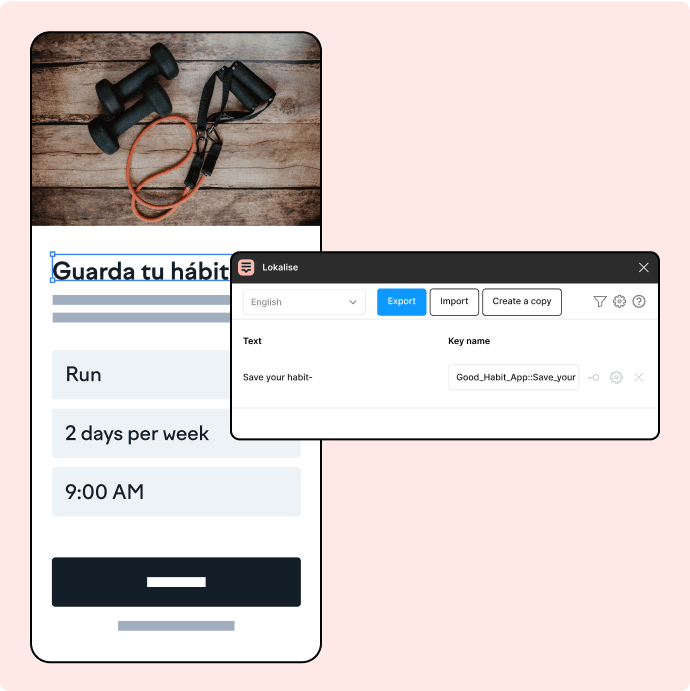
Export

Export all Figma keys and strings in the base language so translators can start working on them in Lokalise.
Translate

Use built-in AI translation for spot-on multilingual content in multiple languages, in minutes.
Publish

Import translations to Figma with one click, and toggle between languages to make sure text doesn’t overrun.
“Lokalise has helped us improve app translation quality and UX by 80%.”
Guthrie Watson
Head of Design (UX)
“Thanks to the ‘duplicate’ feature in the Lokalise plugin for Figma, we went from 10 hours to 1 hour of task management time spent on localizing a new feature. That’s a 90% faster localized feature rollout.
Romain Dahan
Product Manager (ex-Withings)
“Lokalise has helped us improve app translation quality and UX by 80%.”
Guthrie Watson
Head of Design (UX)
“Thanks to the ‘duplicate’ feature in the Lokalise plugin for Figma, we went from 10 hours to 1 hour of task management time spent on localizing a new feature. That’s a 90% faster localized feature rollout.
Romain Dahan
Product Manager (ex-Withings)

The same plugin works for Figma Design and Figma Buzz, so you can streamline localization across all your design projects
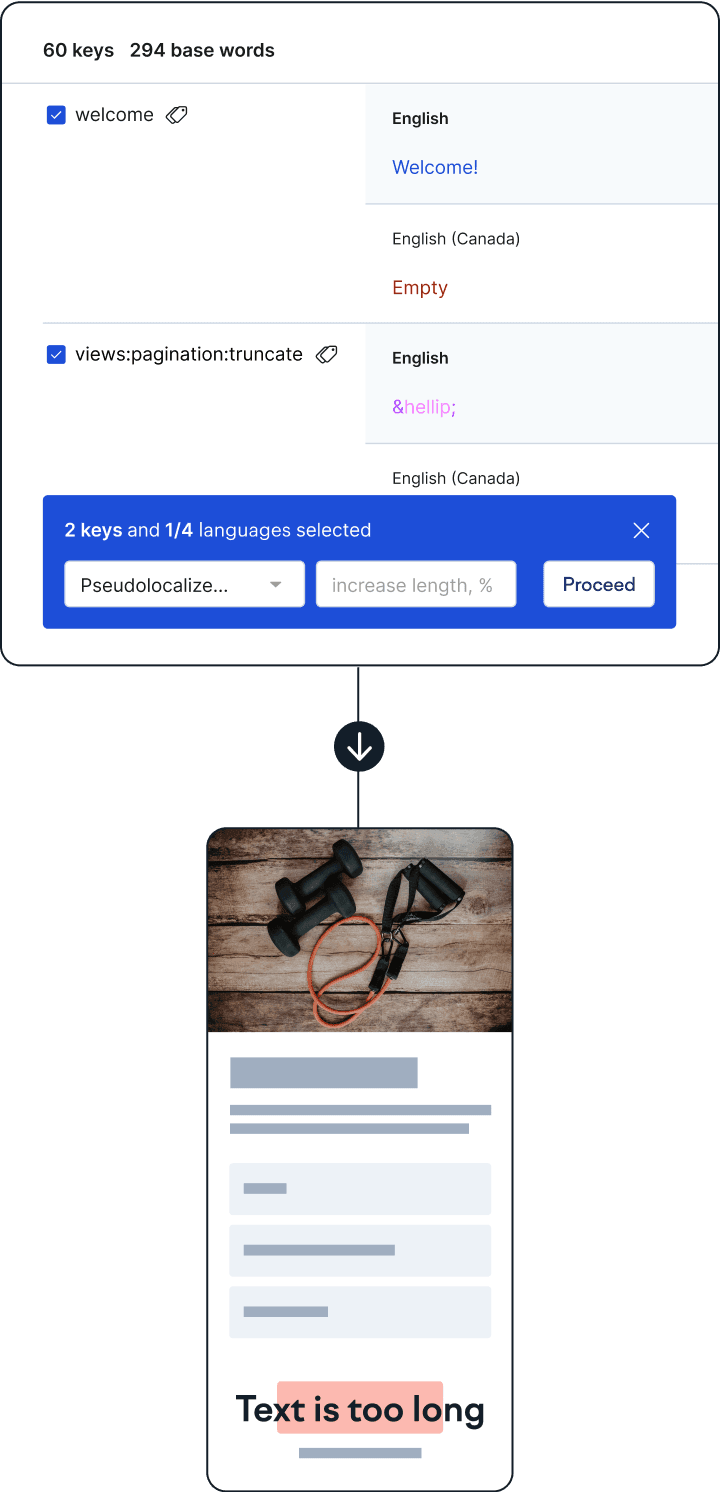
Tip: No translations yet?
No problem
Instead of waiting for translations, use placeholder text to simulate text in other languages. For example, “account settings” might become [!!! Àççôûñţ Šéţţîñĝš !!!]). Did you know that when translating from English to German text can expand by up to 35%?!

Design products that are
localization-ready
Learn how to make your design localization workflow efficient.
FAQs
Case studies

Behind the scenes of localization with one of Europe’s leading digital health providers
Read more Case studies
Support
Company
Localization workflow for your web and mobile apps, games and digital content.
©2017-2025
All Rights Reserved.