The complete guide to design-stage localization
We’ll show you how to build and implement a unified localization workflow that starts at the design stage.
DownloadIn Part 1, we covered why design-stage localization is a game-changing solution for agile, multilingual product development. If you read it, you’ve likely thought about what it would take to create a unified localization workflow based around Lokalise, your design tool, and localization team.
You might be asking “should I use machine translation to get an idea of what a localized prototype will look like?”… “can our developers remain in control of key naming conventions?”… “will this add to our designers’ (already very full) workload?”
Whatever the case, you likely have questions. And we’re here to answer them. For this discussion, let’s start by laying out the top design-stage challenges.
The top design-stage challenges for localization teams
Shifting the way you work and getting stakeholders up to speed
A design-stage process demands something from every department and implementing it successfully requires a shift in mindset and how you work. In the words of the Global Localization Manager at King, Miguel Sepulveda, it requires “approaching the process as a conversation” between your localization team, product, content designers, and developers.
Shifting localization from a one-off activity that happens post-release to a continuous process that happens pre-release impacts your stakeholders – how you collaborate, share information, and function as a team.
Think about it like this: If your UX writer is the last in the pipeline of the design process before development handoff, it will require some initial coordination to ensure that they start their work earlier in the localization process. The same applies to other team members who have certain dependencies that need to take place before they begin their work.
The challenge is coordinating this change between all the stakeholders. Since design-stage localization is all about effective collaboration before you build, it “urges you to work closely with each other to make sure things are on track,” says Keith Vaz, Interaction Designer at Gojek.
Even if your stakeholders aren’t entirely new to localization, it requires some basic onboarding to educate and ramp up your team. For example, designers may not be familiar with some newer terms like ‘keys.’ They may require some training on how to link keys to the text elements in the design—and it will likely take some initial effort to get them up to speed.
Breaking silos between tools, processes, and teams
Aside from inconsistent systems and processes, many of the problems that arise in localization programs are due to the fact that designers, developers, content teams, and localization teams work in silos.
When it comes to localization, there are four things that should be shared and integrated in some form. They are:
- Lokalise
- Design tools
- The wireframes of the entire UI being localized
- Your localization team
It’s simple: All of the above have shared processes that work in tandem to create a unified, continuous localization process that starts at the design stage. In an ideal world, your prototypes will live in a design tool with existing APIs or connectors to your TMS. You will also need defined collaboration rules to help you function better as a team.
Centralizing tools and processes
Centralizing tools and changing processes is hard in the short term and your team might not want to change.
Some larger companies have designers, developers, and other stakeholders that work in different ways. For example, one multinational e-commerce company present in 17 markets has several different design teams which all have their own individual processes.
In fact, it’s fairly common for companies to have multiple systems and processes for managing content and prototyping product flows, especially in larger organizations. Aside from being an obstacle to effective team collaboration, multiple tools and inconsistent systems will create scalability issues further down the road.
Ideally, you will have a TMS that is connected to the design tool (e.g., Figma) you use company-wide. Often, companies use their TMS as the single source of truth for content in multiple languages, along with the English equivalent. However, some companies use their design tool as a single source of truth.
Bottom line: You need tools and processes that are truly central (and integrated) company-wide to get a design-stage localization process working like a well-oiled machine. Plus, ensure your TMS has integrations with your existing tech stack.
Conflicting key naming conventions
In some companies, engineers are the ones who remain in control of key naming conventions. They may already have the bulk of their core product localized and a specific key naming pattern they would like to continue using.
The truth is, there is no single best practice here. But the good news is that a design-stage process accommodates flexible ways of working that suit various team structures, workflows, and tech stacks.
You may decide not to automate key names completely or create keys at the design stage and continue having your developers create keys instead. For example, one company decided to stick with engineers creating keys instead of them coming from Figma first.
The bottom line is: you need a process to align key naming with design systems and ensure you don’t have conflicting key naming conventions or are not left waiting for engineers to create keys that will be linked to the design.
Note: If you’re using Lokalise, you have various options to continue using your legacy key naming conventions, which we cover below. Also, make sure to download our complete guide to design-stage localization, where we walk you through exactly how each option works.
Common questions localization teams have about design-stage localization (and the answers)
1. Our stakeholders are resistant to change. How do I prepare for change management?
It’s important to scale things down. Start by putting together a proof of concept and focus on doing a pilot project. Improve what you already have; the small things help you build the foundations on which you’ll pull off the big ones.
2. Our designers are busy. Why should I add this to their workload?
Ask them if they’ve ever had to redesign the UI because of translations that didn’t fit in the design. If the answer is “yes,” you can imagine how this slows down the entire localization process. Then, ask them how they inserted those new translations into the designs. If the answer is “by copy-pasting,” you will quickly learn that they are wasting valuable time.
Now, ask your developers if they’ve ever had to rework the code to reflect the new design. If the answer is “yes,” it’s likely you’ve been forced to choose between delivering localized products that don’t look great or shipping late.
3. Our developers want to remain in control of key naming conventions. How do we make it easy for anyone to create keys correctly?
We often come across customers who would love to start using our design plugin but face problems with legacy key naming conventions.
With Lokalise, you have three options:
- Automatically link text from your designs to legacy key names in Lokalise if the wording matches (or do it manually if the wording doesn’t match).
- Do not automatically generate key names, meaning you or whoever owns the process can manually input the legacy key names in the plugin.
- Use the merge functionality. By allowing for per-platform key names, you can add your locale files with legacy key naming conventions, merge them, and push them back into your design.
4. Should I use machine translation or human translation at the design stage?
If you want to get an idea of what a localized design will look like, use machine translation. It’s instant, virtually free, and gives you a clear idea of what the user experience will look like in other languages.
The most mature design-stage localization programs start by translating the content in parallel to designers building the user interface. Use human translation as soon as the content is finished or almost finished.
Remember: if the content does change, you will be able to easily make amendments as all this is happening pre-release. Plus, you can use a translation memory to offset any additional costs related to translations.
5. How do I ensure each stakeholder benefits from the design-stage localization process?
To assemble a functional localization team, you need to address the following points:
- Ramp up quickly on a complex product scope
- Understand the key responsibilities, main challenges, and the shift required for each stakeholder
- Avoid working in silos and share context instead
- Ensure your team members stay engaged and motivated
Depending on your product, the market you’re planning to enter, and the complexity of the localization, each process may look different. However, there are several stakeholders that should make up every localization team.
Let’s look at how each of them could benefit from the design-stage localization process and how they shape the intricacies of this approach.
Who is it for: your team in the design-stage localization process
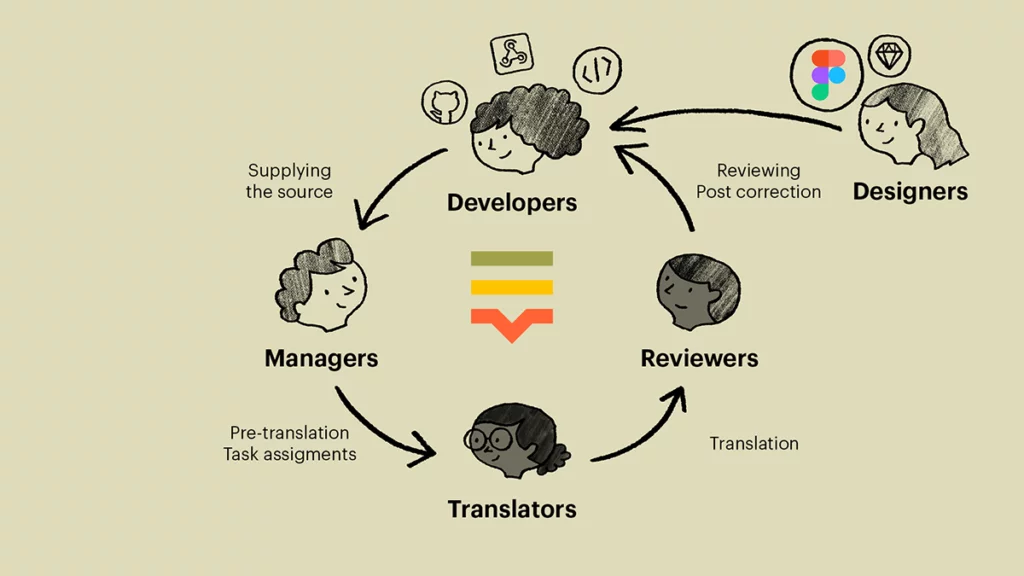
There are several stakeholders that should make up every localization team. The localization process typically involves four primary groups of stakeholders:
1. Designers and software developers
2. Product, project, and localization managers
3. Copywriters and linguists
4. QA specialists and reviewers
Let’s examine these roles, how they change, and how they impact the design-stage localization process.
Designers
As a designer, you already prototype user experiences in the base language and check to see if text fits within buttons, how layouts change with different devices, and make design decisions based on the best product flows. The only difference in a design-stage localization workflow is that you are prototyping experiences for global customers, simultaneously.
Here’s what changes:
| Key responsibility | Skills | Main challenges | Changes in the way you work |
| Ensuring your product looks and feels how it should resonate with your global customers. | – Great organizational and time-management skills – Creative and technical skills for developing localized concepts, graphics, and layouts
– Specific knowledge of UI and UX design (if the project requires) – Ability to clearly communicate with all team members – Ability to adjust the design according to feedback | – Quality issues due to localization after the design stage
–Making sure translated text fits the design and design changes -Ensuring right-to-left languages are suited to the design -Lack of context and the inability to create relevant visual experiences -Jeopardized design quality because of an inefficient localization process (e.g., poor communication, idle waiting time, inefficient asynchronous collaboration) -Preserving brand identity while still adapting to new markets |
-Adopt a leading role in multilingual product development -Ability to collaborate with overall coherence of product experience and avoid working in silos -Begin localization work earlier in the product development process to resolve localization errors (like design breaks) in a much more agile way, prior to building -Eliminating repetitive tasks like manual copy-pasting to test designs -Understanding how the length of text for different languages impacts the digital experience during the prototyping process |
Software Developers
As a developer working in an agile product development team that relies on CI/CD to some degree, design-stage localization is a natural fit for your development workflow.
Whether you want to remain in control of the key naming convention or pass on this responsibility to the localization or project manager is a flexible choice you can agree on with your team. The most important thing is that you will no longer be bombarded with Jira tickets related to localization. Here’s what will change:
| Key responsibility | Skills | Main challenges | Changes in the way you work |
| Initiating the localization process by adding string identifiers (i.e., keys) to the product code, as well as fixing bugs and taking full care of the back-end of your digital product | – Great knowledge of different programming languages as well as ability to internationalize code in the respective programming language
– Great knowledge of localization tools and integration tools such as API, CI/CD, etc. (Knowing how to connect them to a chosen translation management system is a must) – Communication skills and ability to work in a cross-functional team – Comprehensive knowledge of content management systems and different technologies (e.g., publishing and editing software) | – Synchronizing translations between the TMS and code repository
– Downloading new translations in proper formats, and monitoring for changes – Finding duplicate translations – Allowing translators to work on features in parallel – Using placeholders and plural keys properly – Previewing translations in the design stage – Providing context for translators | – Start working earlier in the localization process
– Ability to work closely with product, designers, and the content team before the build – Have more context of where translation keys are being used in the design – Eliminate time spent correcting builds to fit new translations – Eliminate time spent providing context to translators as context is provided directly via design tool integrations – Ability to begin builds without translations in more advanced design-stage workflows |
Product, localization, and project managers
If you’re a product, localization, or project manager, here are some useful questions you should ask yourself about your existing workflow:
- How much time are you spending on task management and reviewing design bugs?
- Are different team members able to work in parallel rather than waiting for each other to complete work?
- How is this sequential approach impacting delivery time?
You want to be focused on product development, improving localization quality, and getting localized products to market faster – here’s what will change with a design-stage process:
| Key responsibility | Skills | Main challenges | Changes in the way you work |
| Educating all stakeholders in the localization process about your product while also identifying requirements, tools, technologies, and the overall strategy. | – Great leadership and managerial skills
– Ability to prioritize, establish procedures, and set a system for tracking progress – Ability to optimally allocate resources – Agility, strategic, and analytics skills – Very result oriented – High level of social and emotional intelligence – Ability to do qualitative customer research and establish a strong product roadmap for international expansion | – Delays caused by poor process efficiency and translations arriving late
– Delays caused by the multiple iterations needed in QA after the translation files have been received from the translator – Converting localization files that come in different formats from different translators – Having the time to work on product development without worrying about how to localize – Ensuring the team stays motivated despite bottlenecks | – Reduced time spent on project management and an increased focus on strategy
– Establishing new processes, documentation, collaboration rules, and training the product team on shifting workflow – Clearly explaining to your stakeholders the impact of implementing a design-stage localization workflow – The risk of a bad product/market fit is significantly reduced – Collaboration between designers, developers, managers, and translators is streamlined, back and forths are eliminated, as well as idle waiting time |
Content Team
The biggest shift for copywriters and linguists is that they can work together with product, designers, and developers before the build. That means you can ensure the overall coherence of the brand and product experience to create delightful, global experiences.
| Key responsibility | Skills | Main challenges | Changes in the way you work |
| Preparing all the content that needs to be localized and/or participating in transcreation to ensure it’s well adapted to the target market. | – Strong strategic and writing skills
– Team player and great communicator – Responsive to feedback and able to work in a fast-paced environment – Ability to create and/or transform content that’s culturally adapted while still on brand – Ability to incorporate storytelling and use copywriting to create an emotional response and trigger a desired action from the target locale – Ability to follow the set quality and style guidelines and switch between different tones of voice – Good time-management skills | – Making sure copy sounds good in all languages
– Compromising translated copy quality due to character limitations imposed by designs – Getting access to translations for temporary app/web content (e.g., sales enablement content or specific content campaigns) – Constant translations – Issues that come with outsourcing (e.g., tiring back and forths, missed deadlines due to inefficiency) – Tracking the progress of campaigns – Scaling without jeopardizing quality – Adapting content culturally – Reporting | – Begin work earlier in the localization process as opposed to being the last step in the pipeline before dev handoff
– Ability to request design changes to accommodate copy that will resonate best with the target audience – Have visibility over the entire UI and can better understand the flow and what is being built – Linguists work in Lokalise throughout the entire localization process |
Quality Assurance Experts and Reviewers
In a design-stage flow, QA is a collaborative process between the entire team. All the stakeholders can see the fully localized wireframes and share their feedback pre-release. The biggest shift is that teams must agree on quality before anything is built.
| Key responsibility | Skills | Main challenges | Changes in the way you work |
| Establishing a rigorous review process through proofreading and testing in order to deliver the agreed translation quality. | – Native speaker and/or advanced knowledge of a language and relevant domain– Very detail oriented, with a strong problem-solving mindset
– Ability to work in accordance with quality standards – Great multitasking and time-management skills – Strong sense of ownership – Receptive to feedback and comfortable with working in a team – Strong verbal and written communication skills – Deep knowledge of the product to identify language key changes and their impacts quickly | – Lack of visibility and standardization in translation project management process
– Spending too much time on quality assurance due to inefficient workflows – Addressing ambiguity about terms to ensure translation consistency – Difficulty spotting and fixing spelling and grammatical errors without missing deadlines – Poor level of language comprehension of the locale – Mastering the steep learning curve when it comes to the localization tech stack – Not having a standard for performance and usability testing – Too many manual and repetitive tasks, as well as tiring back and forths | – It is possible to catch design breaks at an early stage of the product development process
– The risk of localization errors in the product is significantly reduced – Time to market gets shorter while the quality of both translations and multilingual UX gets higher |
Do you want to know more?
Are you interested in implementing a design-stage localization workflow? Want more guidance?
Click the button below to get a print friendly copy of our complete guide to design-stage localization.
The complete guide to design-stage localization
We’ll show you how to build and implement a unified localization workflow that starts at the design stage.
Download