“How do I integrate Lokalise into my deployment process?” All your answers are here, in one place. Bookmark this page for handy links to the latest list of Lokalise integration tools.
General tips
Code hosting services
Lokalise has integrations with the following services:
Please check the corresponding article to get started with these integrations.
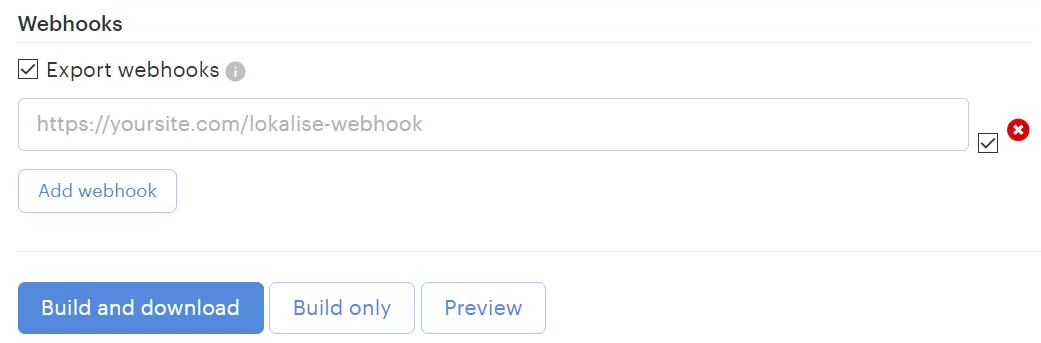
Webhook integration
Constant export is not the only way to keep your Continuous Integrations (CI) up to date. Use a webhook instead. Go to Project settings > Integrations and enable Webhook integration. Read the integration docs to learn more.
iOS and Android
You can easily deliver text updates to end users who already have your Android or iOS apps installed. Here’s how:
Lokalise SDK
The best option to integrate Lokalise into your mobile apps is to use our for iOS and Android. It lets you seamlessly update your app strings over-the-air, without annoying users with unnecessary updates. SDK lets you generate bundle versions in Lokalise and enable them as “production” once they are ready. When the user opens your app, SDK automatically checks Lokalise for the latest bundle version. If it finds one, it instantly downloads the new bundle and updates all app texts.
This seamless integration supports software internationalization, allowing you to efficiently manage translations and adapt your app for diverse global markets without the need for frequent app updates.
Fastlane actions
If you are using workflow automation service Fastlane with iOS, check this repo. Our scripts let you automate the deployment process: import and export language files, add new keys to Lokalise or exchange app metadata with AppStore.
Lokalise CLI
If you prefer other delivery methods, use our Command-line (CLI) tool. It performs simple export and import between most software environments with a single line.
Learn more about workflow automation software to fully optimize your processes.
Web and software
Lokalise does not provide a content delivery network for web and software projects. You need to export the information from Lokalise and store (or process) it locally to serve your visitors and users. Your localization methods may differ but the core release management and delivery principles stay the same. Some of your options are listed below.
Lokalise CLI
The most popular (and the easiest) way to integrate Lokalise with your web app is to use Lokalise CLI tool to perform import/export procedures. For web apps, web backends, your API, RoR, Symfony, Django (you name the framework here) the principle stays the same – you need to pull latest translations from Lokalise and serve to your customers on your own from a local (and preferrably cached) source.
Webhooks
Webhooks are the easiest way to integrate Lokalise into your web app.

Once the bundle is generated, the webhook fires and sends a POST request with file parameters to your specified URL. The file parameter is the relative location of the new generated bundle. You can now download it by adding https://s3-eu-west-1.amazonaws.com/lokalise-assets/ in front of your file. Here is a sample PHP code for the webhook script:
<?php
// requires php curl
$url = 'http://s3-eu-west-1.amazonaws.com/lokalise-assets/' . $_POST['file'];
$local_file = '/tmp/langs.zip';
$extract_path = '/var/www/mysite.com/';
$zip = new ZipArchive;
$ch = curl_init();
$fp = fopen($local_file, "w");
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_FILE, $fp);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_exec($ch);
curl_close($ch);
fclose($fp);
if ($zip->open($local_file)) {
$zip->extractTo($extract_path);
$zip->close();
} else {
echo "Could not download remote file.";
}
Important: if you are load-balancing your app at multiple instances, this method will not work.
Jenkins integration
If you are into continuous project delivery with Jenkins, use Lokalise command-line (CLI) tool. To run Lokalise CLI from Jenkins, set up an Execute shell task. Here is an example:
lokalise2 \ --token <token> \ --project-id <project_id> \ file download \ --format json \ --unzip-to "myapp/locale"
Docker
Look for our command line tool packaged as Docker image. Perfect if you need platform-independent way to import and export data with Lokalise.
API
If simple imports and exports are not flexible enough for your case, use our APIv2. It gives you more control over the project content: you can add or modify only certain keys, update some key translations in particular languages, add new tags to keys and more. API works via simple curl requests, the responses are JSON-formatted and easy to read and parse. We also provide API clients for the following programming languages and environments:
Framework integrations
Everyone loves ready-made integrations. Here are our favorites, built over Lokalise API:
Symfony
Symfony bundle receives a webhook from Lokalise and uploads the latest translation files into your directories.
Laravel
Use our CLI tool to exchange translation files between Lokalise and Laravel app.
Learn about Laravel localization in our dedicated tutorial.
Django
Exchange translation files between your Django app and Lokalise with the help of our CLI tool.
Ruby on Rails
Use the lokalise_rails gem to easily exchange translations between your Rails app and Lokalise.
Grunt
Use our CLI tool along with the grunt-exec package to sync your i18n files.