1. Designers are not included from the very beginning
Localization means more than just translating content. When it’s handled after designs are already set, the design might break. Besides the risk that users might see the errors, these bugs can cost your organization money, too. Localization-related bug fixes can cost up to $52,800/year.
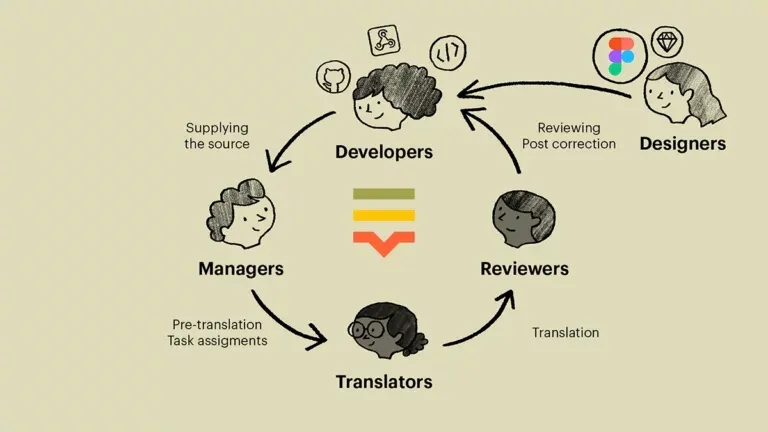
Typical localization workflows look like this:
- A developer creates the translation keys and commits the code to the repository.
- The source is supplied to product managers or localization managers.
- Managers pre-translate using existing resources, define the scope, and assign tasks.
- Translators translate new/modified strings.
- Reviewers / QA team revise the strings, proofread, and run QA checks to ensure quality.
- The translated content is pulled to the repository by the developers.
Missing something? When designers aren’t included in the workflow, quality issues are more likely to occur.
Črt Mrzlikar, Project Manager at CNJ, says,
“The biggest challenges with translating content after development are the later releases of our projects or releases with less languages (due to tighter deadlines). Maintaining changes in development and keeping current keys in sync is also more difficult after development.”
The solution
Solve this by starting your translations during the design phase with the help of two-way design integrations and TMS tools like Lokalise. Create prototypes and mockups with integrations in Adobe XD, Sketch, or Figma, populate them with different languages, and check how the design will look with other translations. Do this early in the process to see if you need to alter the design to suit different locales — before a single line of code is written.
2. Managing design changes and tight deadlines
Any application, page, or asset will go through some changes — whether that’s driven internally, from stakeholder review, or externally, from wanting to make something better for your customers.
But what most teammates probably don’t understand is that even adding one or two lines or changing “just one thing” can impact the entire design, causing you to start all over again. When you work on tight deadlines, but face bottlenecks that are out of your control - you’re likely to stress out.
The solution
Lokalise’s Automations allow designers to easily monitor any changes made by developers in the process of bringing a page or piece of content to life. It also integrates with common design tools, so it’s easy to add a TMS into your design workflow. Set automated rules to track changes so you can double-check any design impact on any assets and fix them without leaving your design tool or submitting another translation request.
3. Including the right image and symbol localization
Designers have to understand the context of each market and design accordingly. That’s how they can ensure that they’re creating meaningful visual experiences for different locales. This might include some of the following:
- Personalizing imagery to the market, such as using a London skyline instead of a New York City skyline as a background
- Using models that accurately represent your target market in images or avoiding them altogether based on culture (as in Islamic markets)
- Showing the correct keyboard layout in a stock image of a computer or mobile phone
- Changing colors as needed based on meaning — for example, red is associated with purity in India but mourning in South Africa
- Identifying correct gestures — for example, a thumbs up in North America often means “Good job” or “Like” — but in Australia, Greece, and the Middle East, it means “Up yours!”
The solution
As a designer who participates in a localization process, you need to have comprehensive knowledge of the locale. That’s how you’ll be able to take both technical, cultural, and linguistic local nuances into account when designing.
Even when you’re not completely sure about the culture of the target market, you can take advantage of a collaborative localization platform like Lokalise. When all teammates are under one roof, it gets easier to sort any dilemmas and prevent design localization fails.
4. Ensuring translated text and right-to-left languages fit design
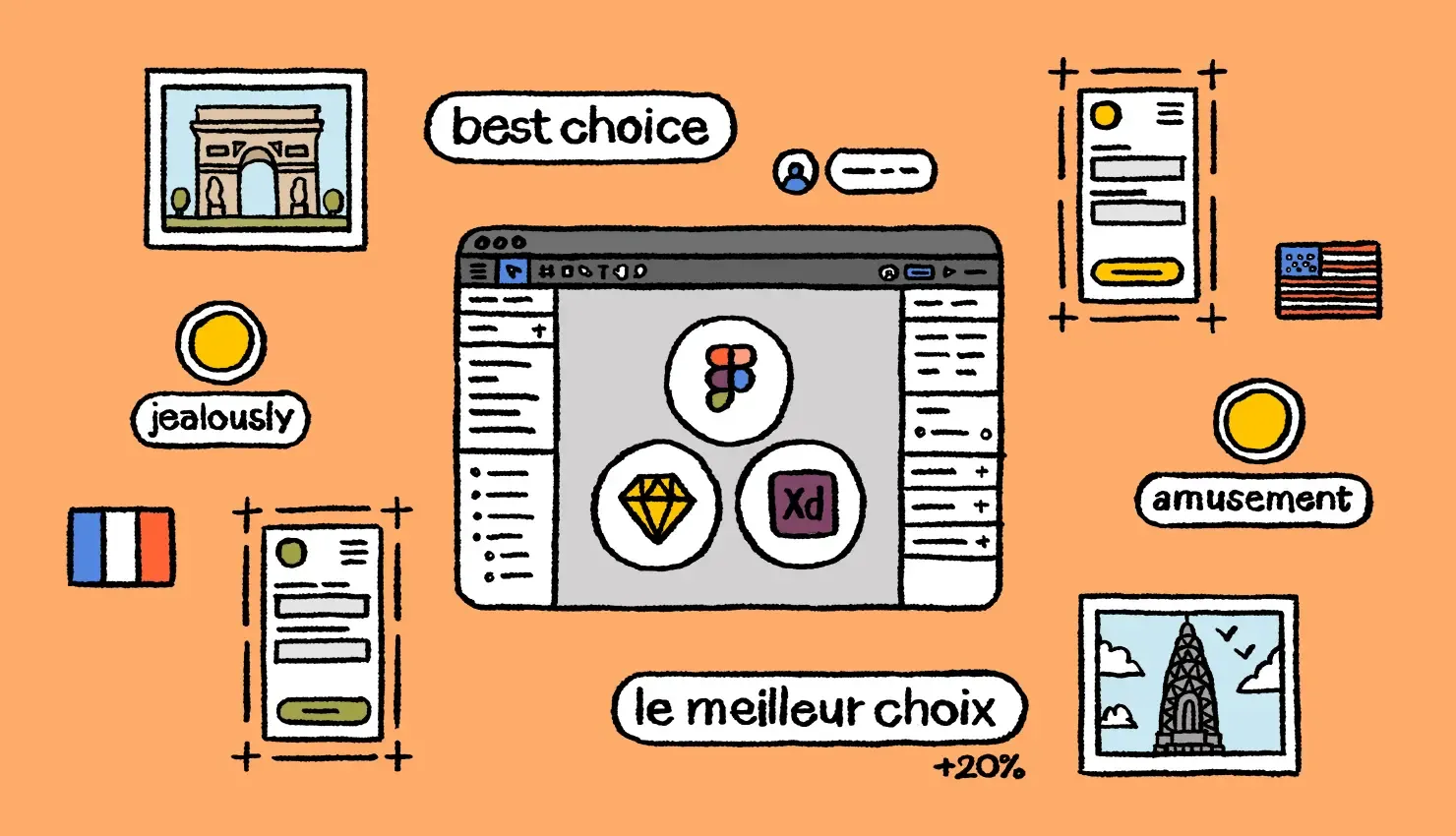
Different languages require different amounts of space in design. For example, Romance languages (Spanish, French, and Portuguese) are up to 25% larger, and Arabic is read from right to left; these specifications can completely alter the layout and design of a website or mobile app if considered after-the-fact.
All of this might break or distort the design, resulting in poor user experience and a negative impression among users in the company’s international customer base. Low product adoption and jeopardized cross-border reputations are all possible outcomes for the company in question.
The solution
Lokalise allows you to preview how your design looks in different languages to spot and fix design errors instantly.
The pseudolocalization feature helps you simulate the translation by automatically increasing the text length by a certain percentage. In-context editors let you see what the design looks like across web and mobile platforms.
5. The inability to provide context and create relevant visual experiences
Designers are the ones who help copywriters understand the context of translations. They visualize how the screen will look like with other languages which helps a lot during the translation phase.
You need to ensure a smooth handoff with the copywriting and translation team so they know precisely how the words fit into the designs you’ve created. Especially with complicated user interfaces or where you only have one or two words to make an impact, not to mention mobile responsiveness.
The more context you can give, the better. The more precise design preview you can access, the better. Otherwise, you risk a confusing multilingual experience.
However, without the right tools - providing and getting context is quite challenging.
The solution
With solutions like Lokalise, you can easily give your translators and team members more context by uploading screenshots of your app or website. This adds context to any translation request so your team can understand where and how words appear.
You can also enable automatic key detection to recognize text on the uploaded image and link these portions of text to existing keys. Check instant content changes on a mobile screen in the correct font and proper place, just as the end users will see it.
6. Inefficient communication
With so many stakeholders in one process, localization can take time. Poor communication, idle time waiting, and inefficient asynchronous collaboration across email, messengers, phone, or in-person interactions can further slow down designs. That’s especially frustrating when you’re waiting for feedback or approvals that keep the team from moving forward.
The solution
With a collaborative localization platform, it’s easy to see how projects progress and whether or not you need to jump in by asking questions, leaving comments, sharing screenshots, and more. When you centralize your localization efforts, you essentially simplify cross-team collaboration. With the help of notification and events integrations, you won’t have to chase messages outside of your chosen TMS.
7. Preserving brand identity while adapting to a new market
One brand identity is just as much about a feeling as it is about the colors or images you use. When adapting your materials for new markets, you also need to adapt to your brand, preserving its overall identity while resonating with new markets.
You want your customers and prospects around the globe to feel like you’re directly connecting with them in a personal, relatable, and natural way — as if your business were a local business.
Think about the biggest global brands, like Coca-Cola, Nike, or McDonald’s. They’ve maintained a distinct global brand with local iterations, so it all still feels like one company. As a designer, you’ll need to think critically about what your brand means underneath the visuals to determine how to approach localization.
The solution
Adapting the tone of voice for new markets can be tricky business. The same goes for visuals. However, it gets a lot easier when you start localization at the design stage.
Product teams can collect valuable feedback from various stakeholders very early in the development process. E.g. translators can provide valuable insights that can then be integrated into the design right away. For instance, if a translator is a local expert, he/she could immediately provide recommendations on certain design elements - the choice of colors, fonts, etc.
Designing for multilingual markets doesn’t have to be complicated
For businesses that have international expansion on their roadmap, localization should not be an afterthought. It should be an integral part of the product development workflow.
As you can see, for all major localization issues - there is an effective solution.
In Lokalise, the process of localizing at the design stage is possible thanks to the available design integrations and features. Users can quickly populate and review the design in different languages by utilizing the following integrations and features:
- Sketch integration: designers can upload artboards to Lokalise and allow translators to work on text before the development phase
- Figma plugin: users can switch languages in Figma and check if the design functions properly across different languages
- Adobe XD plugin: users can preview translations in the prototypes, immediately fix design breaks, and push translations back to Lokalise if additional changes are needed
- Pseudolocalization: allows users to simulate translation by automatically increasing the text length by a defined percentage
- Screenshots and filter by screenshots: users can provide visual context to translators by adding screenshots of the app or website, as well as group and filter screenshots
- Web and mobile in-context editors: check how well translations fit different device screens
What are some of the challenges you face in localization that we didn’t mention? Let us know in the live chat.
Want more tips to implement localization at the design stage?