After raising $14 million in Series A financing, Dylan Field, Co-founder and CEO of Figma, said something that hit close to home:
“Design is undergoing a monumental shift — going from when design was at the very end of the product cycle where people would just make things prettier to now where it runs through the entire process.”
Just like localization, design has stopped being an afterthought and become an integral part of the product development process. (Well, at least in those processes that are smartly organized.)
To show you the power and versatility of Figma and bring you some useful tips, we collected the most creative ways it can be used.
We talked with designers from LinkedIn, Netflix, King, and Bumble, and other talented creatives who set time aside to share their opinions about Figma and reveal how they work with it.
But first, let us give you a bit of context and the “why” behind this story.
Why we’re writing about Figma and what this story is about
Figma is an amazing tool. Period.
At Lokalise, we use it to build mockups and collaborate on new landing pages or campaigns. We can iterate quickly and move forward faster thanks to the collaborative nature of Figma.
Because design-stage localization has become so important we developed the Lokalise plugin for Figma which, shortly after launch, became our most installed plugin. There is a good reason for that.
For instance, Withings, a connected health pioneer, managed to achieve a 90% faster feature rollout and make its app available in 190 countries and 11 languages – all thanks to the power combo of Lokalise and Figma.
So, what is the “secret” behind Figma’s success? They realized that design teams aren’t just designers, but all the people who need to participate in the design process, like developers, marketers, managers, and so on.
They considered the following: how can we make design more accessible and inclusive?
The result was groundbreaking: the world’s first cloud-based tool that instantly loads in your web browser and enables easy cross-team collaboration.
Here’s what Figma’s co-founder, Dylan Field, had to say about Figma’s mission:
“We’re trying to enable you to go from brainstorming ideas all the way to designing them, and really thinking through how it will work. What’s the prototype like, how do you present it, how do you communicate it to stakeholders, how do you work collaboratively with people to be able to create the thing?… All the way to production – how do I get this into code and make it real?”
Lokalise was built on similar foundations. It was primarily oriented towards tech teams and solving the pain of localization, but it gradually became a highly collaborative platform that helped every team member stay in the loop and work together within a single workspace.
It’s essentially about simplifying things for users and helping them accelerate the process. Give them the tools to work smarter and be more productive. That’s all there is to it.
Now, let’s move on to the actual use cases.
1. Figma as a real-time digital whiteboard
To discover the magic of Figma, we first started within our own ranks. We asked Anastasia Khovaeva, Product Design Lead at Lokalise, to share her impressions of Figma and some of the lesser known ways she uses it.
The first thing she underlined is the feedback she manages to collect thanks to the tool:
“Figma helps me to deliver the best design solution from start to finish. I start with the component library, which includes atomic parts of the design system of our team. I usually use the prototyping feature to turn static designs into interactive ones.
That helps me to conduct user interviews and get feedback on their experience with the interface and new features. Detailed design is made easy with the design library and plugins. My favorite plugins help me with content — avatars, placeholder text, live data, translations, etc.”
And what about the more creative ways in which Figma can be used?
“Figma can be used by anyone as a real-time whiteboard. You can create cards and artboards to brainstorm ideas with your team, coordinate and discuss tasks, and visualize project roadmaps. Also, I create interactive slide presentations in Figma using the prototyping tool and links.”
As you may know, Figma is very close to its users and the community. They continuously seek feedback, and they are well aware of the versatility of their tool.
This is why they recently launched FigJam which is exactly that – a real-time whiteboard for collaboration. It’s currently in the Beta phase.
2. Auto Layouts as a game changer + a single source for all design
Removing manual, mundane tasks has become the norm for any type of software. Users expect to have a fairly simple, intuitive way to engage with tools that make their lives easier thanks to automation.
This is exactly what Kristine Yuen, Design Manager at LinkedIn, shared with us about Auto Layouts and their effects on overall productivity:
“Personally, I think the Auto Layouts in Figma are huge. I can’t tell you how much time they have saved our team, especially when we get last-minute design update requests. Using one previous design tool, I dreaded having to resize and redo all of the spacing. What used to take days now takes hours in Figma.
Our Design Systems team also makes good use of the asset libraries. It’s so much easier now to find a component by name, push automatic updates, and insert the components into the designs.”
But it’s not just about Auto Layouts – far from it.
Kristine shared how important it is to her as a Design Manager to give everyone a seat at the table and enable good cross-team collaboration:
“We are also a highly collaborative team; as designers, we have to work with many cross-functional stakeholders and other design teams. Now we can share viewing and editing access with our PM, Engineering, Marketing, and other teams. It streamlines how we get feedback and simplifies the amount of files we have to share with partners.”
Kristine also explained that for them, Figma is a single source of truth where they centralize literally all their design work:
“Figma helped us increase our productivity by streamlining so many features into a single place. […] It makes it easier to have a single source for all of our work across a project. In the past we would have a deck stored somewhere like Google Slides or PowerPoint, original mockups in Sketch, prototypes in InVision, and design system components in Lingo. Now with Figma, it’s all in one place.”
3. Drawing cartoon characters as homages
Vijay Verma, Design Chief at Zomato, got over 11,000 likes on LinkedIn for drawing Pixar’s character Luca in Figma:
To create Luca, he used 750+ vector lines and spent more than 5 hours working in Figma. As you can see, the result is stunning. You can download this work of art from the Figma community.
As happens in the design world, one artist inspires another. Jongwon Park is one of them. This UX Designer decided to pay his own homage to a different character – this time from the cartoon Soul.

Park’s story is quite interesting:
“I started studying Figma for the first time this year in the Republic of Korea where I live. (I’m a soldier now). I can’t use other Adobe programs due to security issues, so I’m practicing all my designs through Figma right now.”
He continued to explain the source of his inspiration:
“I saw on LinkedIn that a poster for the Pixar movie Luca was made in Figma. After all, I was inspired by the saying, ‘A good craftsman doesn’t blame his tools’, and straight away I designed a movie character that I was inspired by with Figma.
Figma seems to be a smart program that addresses the concerns of many people to make all designs easy. Additionally, I’m practicing motion graphics using Figma. Static visuals are important, but I think the interaction that can represent the brand is also very important.
In the end, it seems that nothing is impossible. If you have enough passion for it, make something right now!”
Amazing!
4. Making feedback interface screens for mobile apps
Another creative use case comes from Utkarsh Srivastava, UX Design Intern at Tata Elxi, who used prototyping, microinteractions, and interfaces in Figma to provide users with a fun experience as they give their feedback about a certain mobile app:
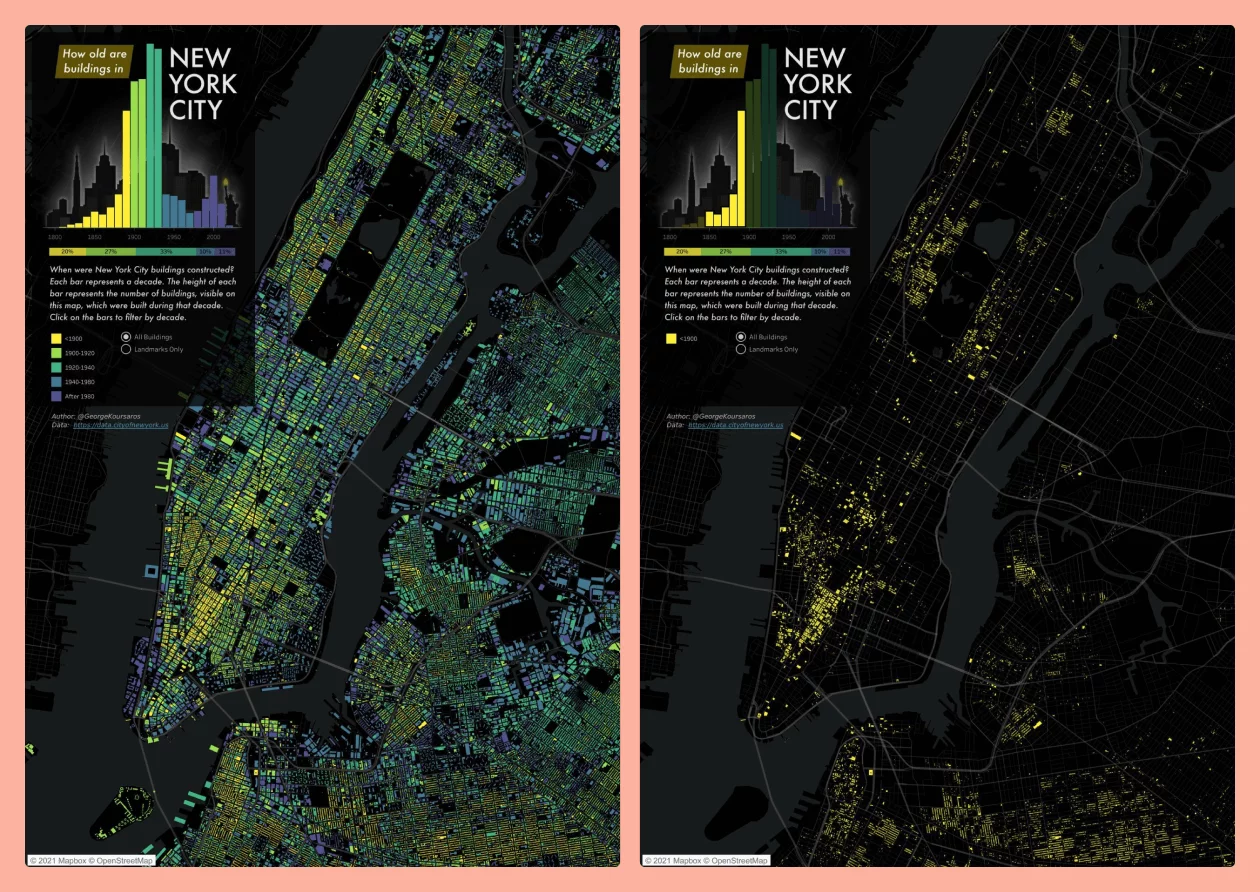
5. Amazingly creative data visualization
Ever wondered how old the buildings in New York are? George Koursaros did. George is a Data Analytics and Visualization Specialist, as well as a Tableau Featured Author.
As you may already know, Tableau is data visualization software that helps anyone understand their data. Although it’s a tool used primarily in the context of analytics and business intelligence, helping different stakeholders make informed decisions, it’s also a fun tool that encourages human curiosity.
George used the power combo of Tableau and Figma to examine the age of buildings in New York based on the year of their construction. Here’s what he had to say about the project:
“This data visualization uses a royalty-free image for the skyline of New York. But from there I used Figma to build skyscrapers in front of the skyline, covering 80% of the original image. Also, I used Figma to add shading and a light source. The rest of the design is just in Figma and the map itself is rendered using Mapbox and Tableau.”

So creative! To view the visualization and interact with it, click here.
6. Creating quick mood boards and presentations
You might use Pinterest to create mood boards – whether you’re planning to renovate your bathroom, change your personal style, or inspire yourself in some other way. Despite being an awesome app, Pinterest is created for an everyday user – not designers, and therefore it has its limitations.
We talked with Adam Glynn Finnegan, who’s currently a Product Design Lead at Netflix, and he shared how he used Figma as a canvas for building mood boards:
“Previously my assortment of digital tools included Illustrator for real detailed vector work like icon creation, or maybe Pinterest for building quick mood boards. Now I do all that work in Figma. It’s the canvas for collecting inspiration and research, wireframing, final execution and even documentation and specs.”
And what about working remotely with his team? Adam shared his experience from his previous company:
“Designing remotely in a team is really difficult and one thing I miss is sketching with my team. I still haven’t fully converted from a physical whiteboard to Figma, but my teammates and I will get into a blank file and expand on some concept or idea together.”
Adam shared how Figma can be used for simple presentations as well:
“You can even use Figma for simple click-through presentations too. From time to time, I will record a quick voice-over using Loom and share that with the team. It’s amazing how a couple of basic animations combined with an audio description can get your project from feeling like nuts and bolts to an almost finished product.”
7. Design systems, documents and invoices, and more
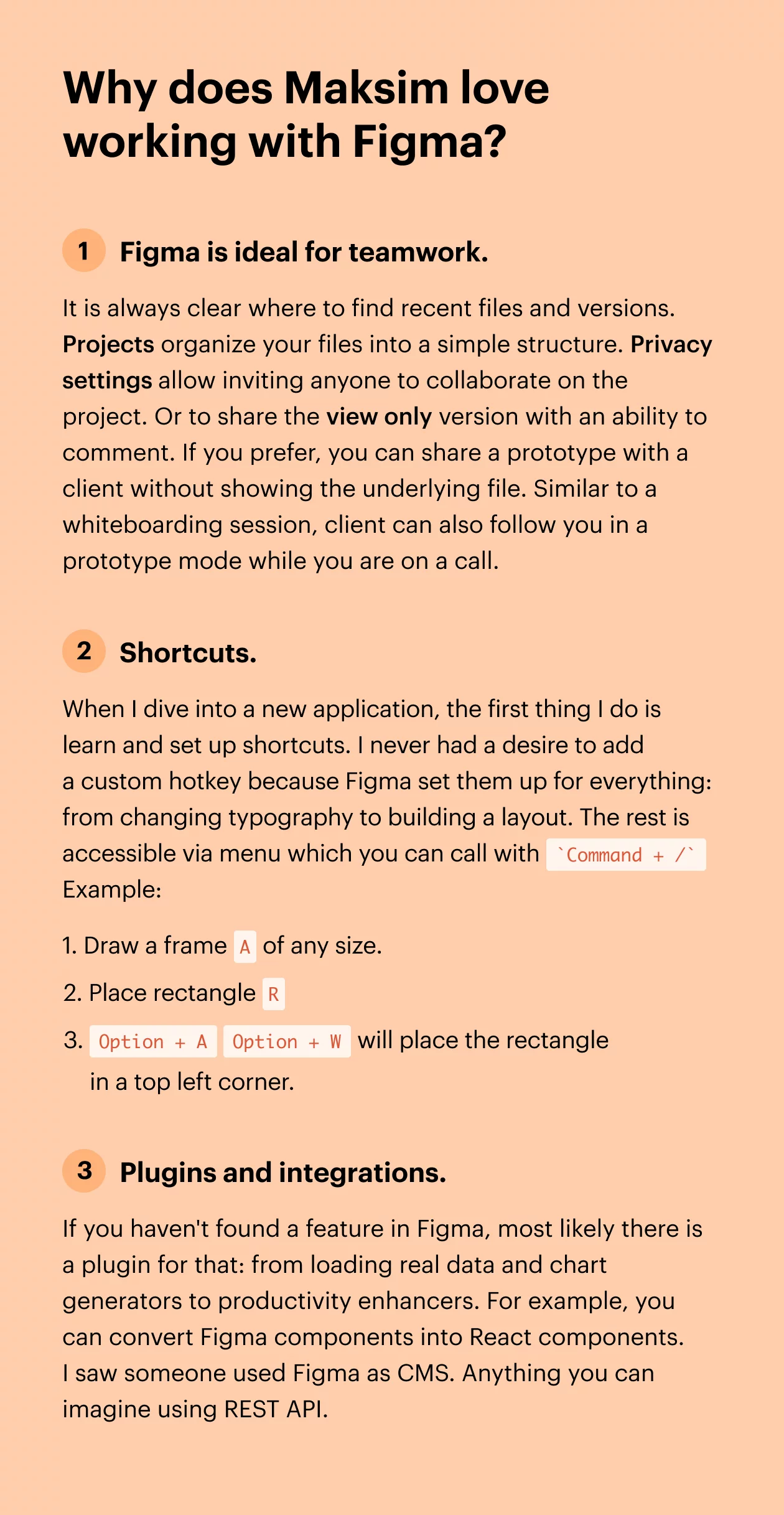
We also talked to Maksim Karalevich, User Experience & Interaction Designer (currently Lead Product Designer at Rho Business Banking), to discuss his thoughts on Figma and how he uses the tool.
There are two other use cases Maksim shared with us:
- Creating design systems in Figma
- Designing documents and invoices
Design systems may not be that unusual a use case, but it’s still worth mentioning. Here’s what Maksim shared about the way he creates them in Figma:
“Figma provides all the necessary tools to create a consistent UI. Elements consist of smaller components and design tokens, such as color and typography. That allows us to easily update the entire system and push changes to the UI with minimum effort.
Figma has also selected a correct set of parameters that can be changed from within the component itself (such as text alignment or color). This behavior is close to how styles and component architecture work in web technologies. It provides flexibility with fewer fixed styles and components.”
The components are very easy to use, says Maksim:
“You can access all necessary parameters via the sidebar. Using Variants, you can create options inside components. They also bring statefulness in the next updates. That means you can design a checkbox with states and toggle it in a prototype without the need to create additional screens in the flow.”

By the way, as Toni Gemayel who’s in charge of growth at Figma cleverly said, the best way to learn how to build design systems is to see how others have done it. You can freely access the Figma community to see how Uber, Microsoft, Google, Spotify, Atlassian, and others have organized their design systems.
But an interesting way that Maksim uses Figma is in creating documents and invoices:
“I design single-page documents with Figma. I like the ability to scatter versions around. This spatial environment helps me to focus on one thing while having references at hand.”
Who would have known?
8. Design workshops and cross-team collaboration
Here’s what Andrew Carter, Design Systems Designer at Bumble, had to say about the way his team uses Figma:
“Considering that Figma’s strong points lie in its collaborative capabilities, our team has used Figma for purposes other than design systems as well. These include: design workshops, idea generation, prototyping, and collaborating with UX writers and developers. Since Figma is browser based, this allowed us to improve our collaboration and open up our design process.”
Want a sneak peek at how this process looks at Bumble? Andrew was more than happy to share:
“With the ability of permissions in Figma, we have libraries which are ‘view only’ for product designers and can only be edited by the design systems team, the Cosmos team. We have also changed the approach for the component libraries.
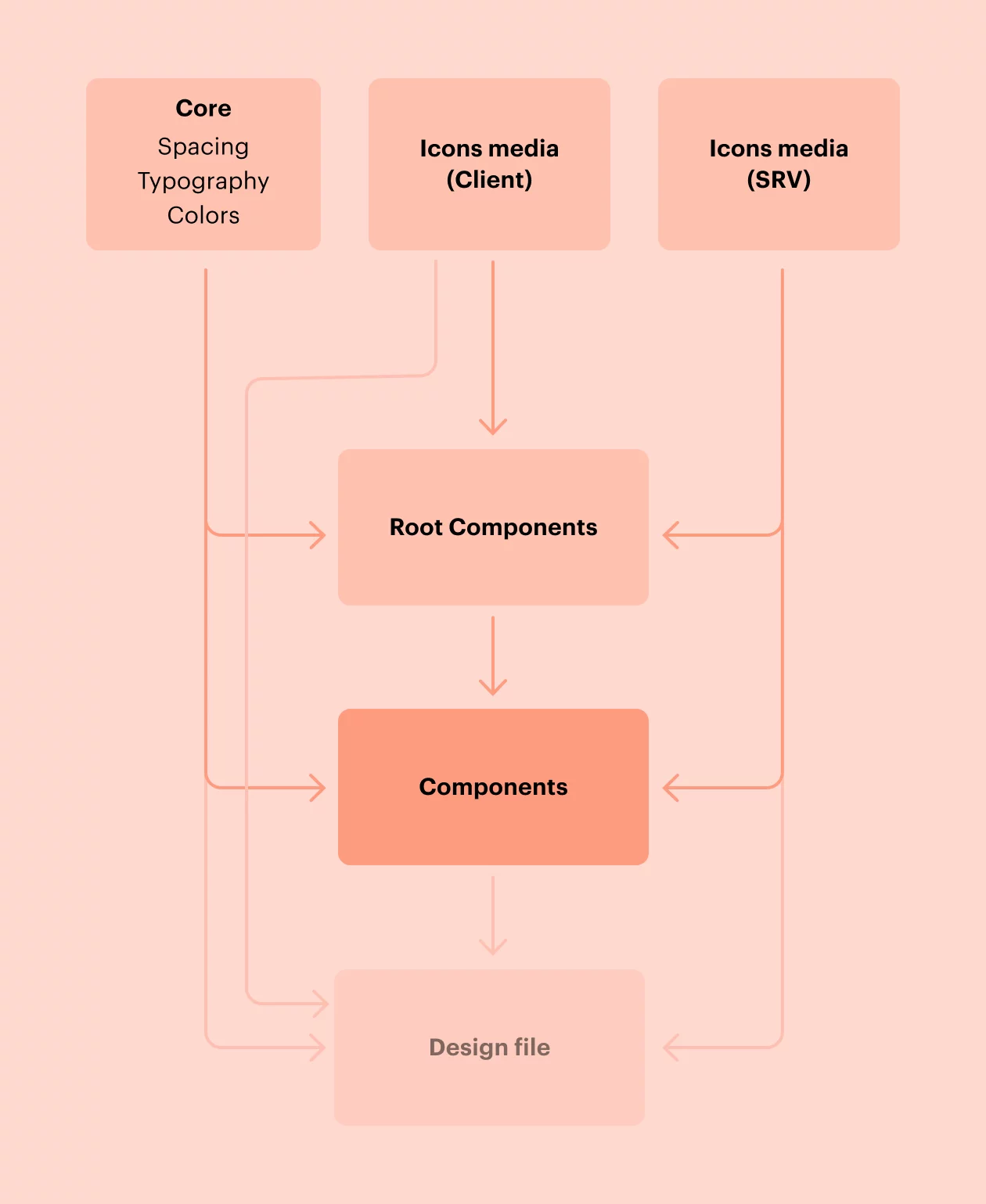
Instead of using one main library for components, we are now making use of two libraries. We call these two libraries Root Components and Components.
The main reason for splitting the component library into two is so that we will always have one control point of all the variants of the component. If we receive a request from the designers to apply changes to a particular component, we will only apply the changes in the Root Component and the changes will reflect in the component library and design files, respectively.
The Root library acts as a main component for all variants of the components. The library is only accessed and maintained by the Cosmos team. In the Component library, one will find all the variants of all our components.”

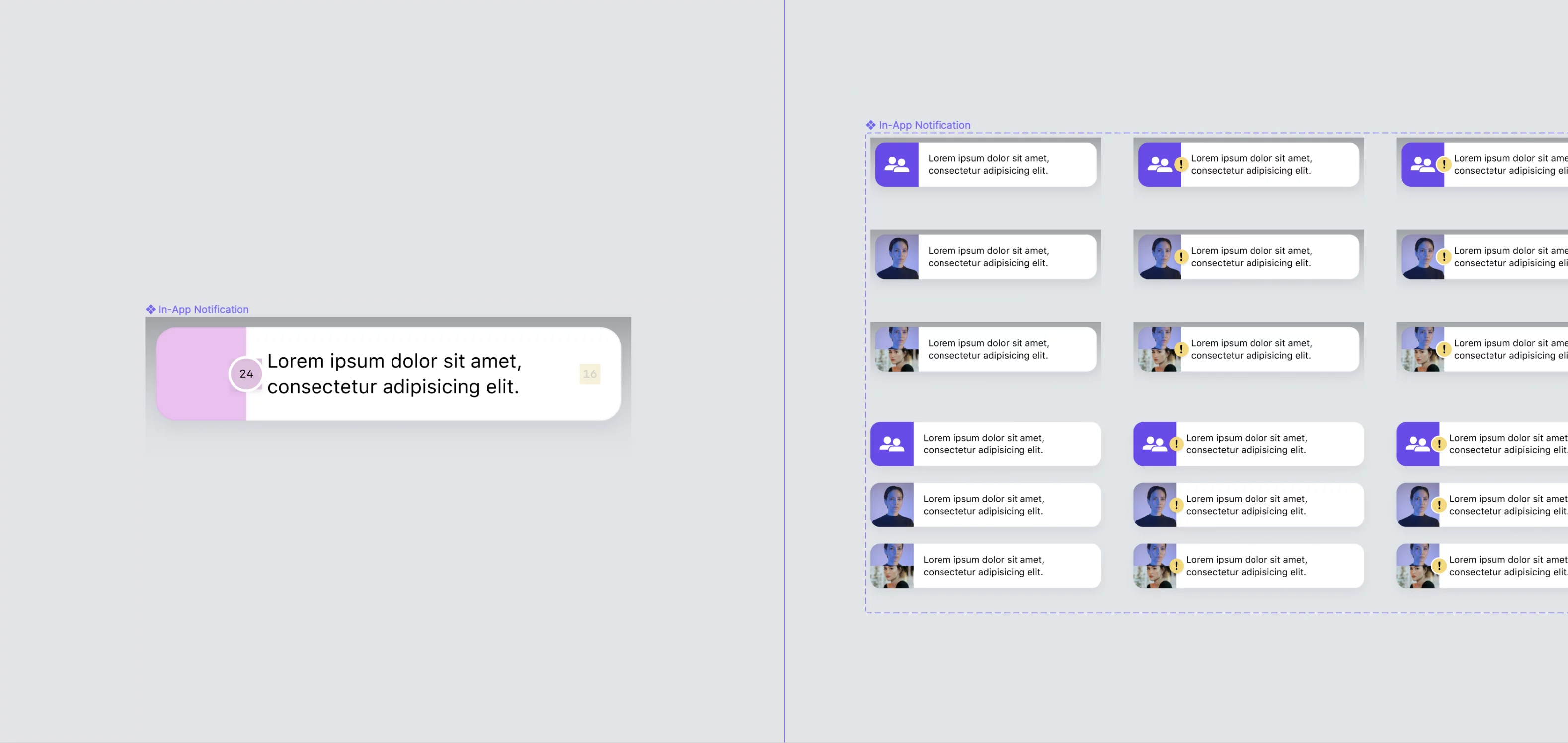
Andrew was also kind enough to give us an example:
“For this example we will use the In-App Notification, which is one of our most often used components. On the left-hand side you will notice that we have one main component which is placed in the Root library. All the variants on the right are instances of the main component and are placed inside the Component library.
“These instances are converted to components and combined as variants. If one day, we receive a request to change the styling of this component, instead of applying this change to all the instances on the right (for which in some cases we have hundreds of variants), we can apply these changes directly in the Root and voilà! What a time to be alive!”

9. Color coding for visual feedback + making the most of plugins
Figma eliminates the fear of messing things up or breaking the design. With a very active community that continues to grow, you can always find a new way to innovate. So shares Mario Ferrer, Lead Content Designer at King, who also spoke about the way he uses Variants in Figma:
“Variants just came out last year and they are super useful when you need to create several variants of the same component. I use this for things like button microcopy or form field titles, descriptions and error states microcopy. Also, instead of using the comments, I use sticky notes that are color coded, so the feedback is always visible and contextual.”
Figma plugins are also very useful as they provide either an easier way to use the tool or they open up new possibilities to be creative. Mario says the relationship with the product designer is crucial for him as a content designer:
“As a content designer (or UX writer), Figma is a very interesting tool that helps us collaborate better with product designers. It starts by building a relationship with your product designer to better understand how they want to collaborate.”
Here are some intriguing tips Mario shared with us that can help you make the most of Figma and have fun while doing it:
- Create a new page and copy the designs to create a “Greta’s playground” (got the idea from Greta van der Merwe) where you can play around with the text within the context of the screens.
- Work directly on the screens of the main file, make sure you have Auto Layout on the working area and if you need to create other options, make a copy of that screen and put it next to the original one.
- If your team is working with a component library or even a design system, try to include text in those components so you don’t have to write those texts over and over again.
- Make sure that if you see the information hierarchy is not quite right, create quick mockups (black and white, text and boxes) next to the screen so you can show designers how you might be able to improve that particular screen.
- Look into plugins that make your workflow faster and easier:
- Blush allows you to include really nice and useful illustrations in your Figma files
- Lokalise helps you take your microcopy from Figma and push it into Lokalise to create keys and get the translations done (with context of the screens). Then you can pull those keys back into your Figma designs. That way you have only one file that contains all the design work and you only have to make updates in one same place, it’s kinda like magic!
- Michael Le created a Hemingway plugin that helps you write better by checking for complex sentences and common mistakes.
By the way, Mario recently posted the same question directed at the content design and UX writing community and received some interesting answers that you can check out.
A big thanks to Mario for these great tips and insights!
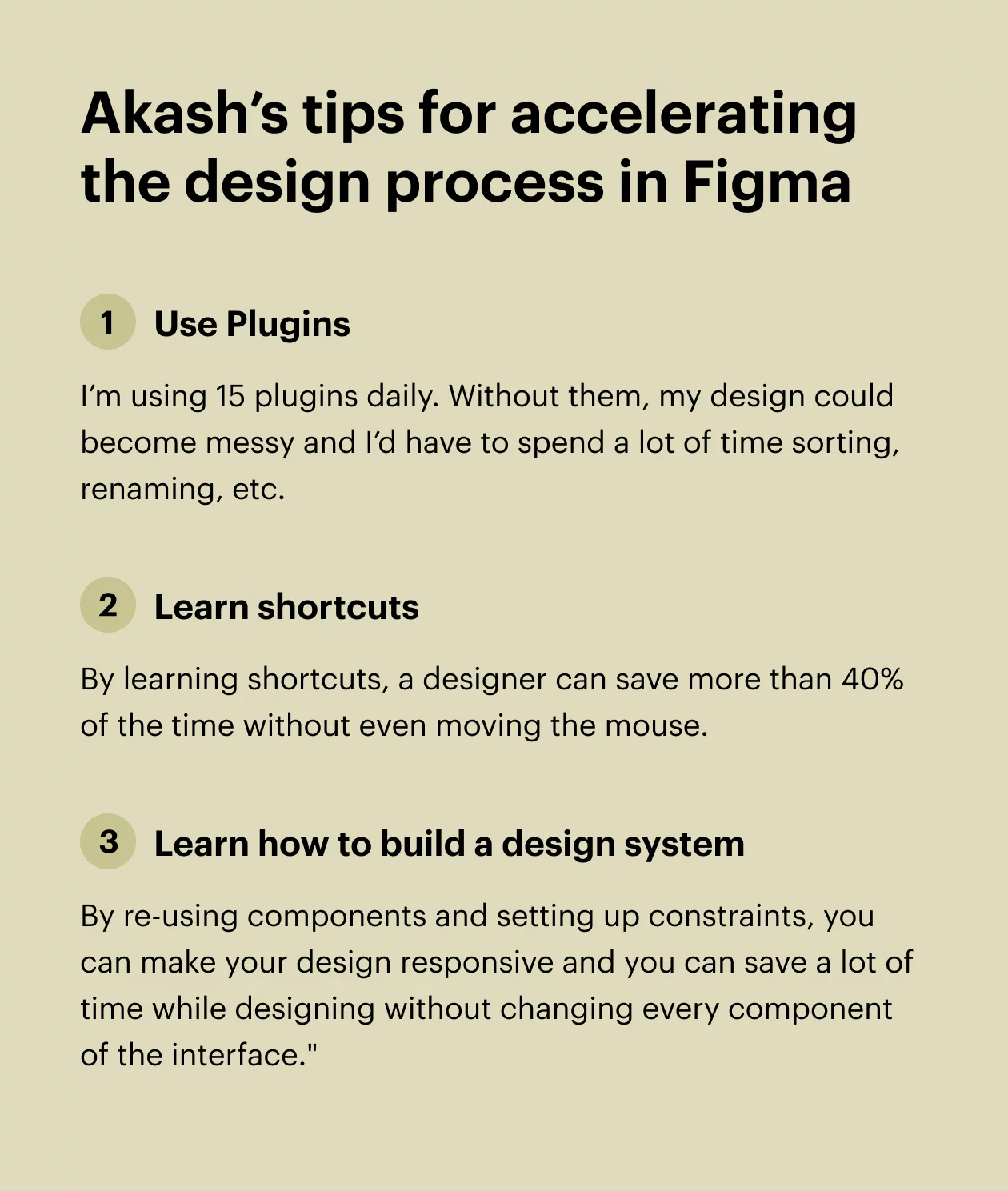
10. Accelerating the design process and brainstorming
Figma is a well-known tool for UI design and prototyping. We wanted to learn more about its power, so we talked with Akash Solanki, a UI/UX designer who used to work at ProCreator. He had some interesting things to share:
“Figma is great for building case studies, wireframes, organizing scattered ideas with affinity diagrams, and much more. We also did a lot of brainstorming in Figma and amazingly enough – we don’t need external applications to improve design productivity. It all happens in a single workspace.”

At the end, Akash got a bit emotional about Figma (and we don’t blame him), which only speaks to the strength of Figma’s community and how this stellar company includes their users in product development:
“I love Figma, not just as a tool. After all, it’s an emotion for me because it has saved me many times when I had to make last-minute changes in the design. Thank God we can change files even after we have sent the link to our stakeholders or clients while they are in their million dollar pitches. For me as a designer, Figma equals love.”
Lokalise and Figma: a match made in heaven
In one article, Dylan shared the vision he had for Figma as a co-founder and how far he believes the tool has come:
“We hope Figma can support every role, in every part of the design process — from ideation to production, imagination to reality. I hope this level of openness and access will extend far beyond design and product development. We can’t allow hardware, specialized tools, and titles to block that progress.”
At Lokalise, we couldn’t agree more. Collaboration is a huge focus for our product as well.
As we mentioned earlier, our Figma plugin is the most popular one used by our customers.
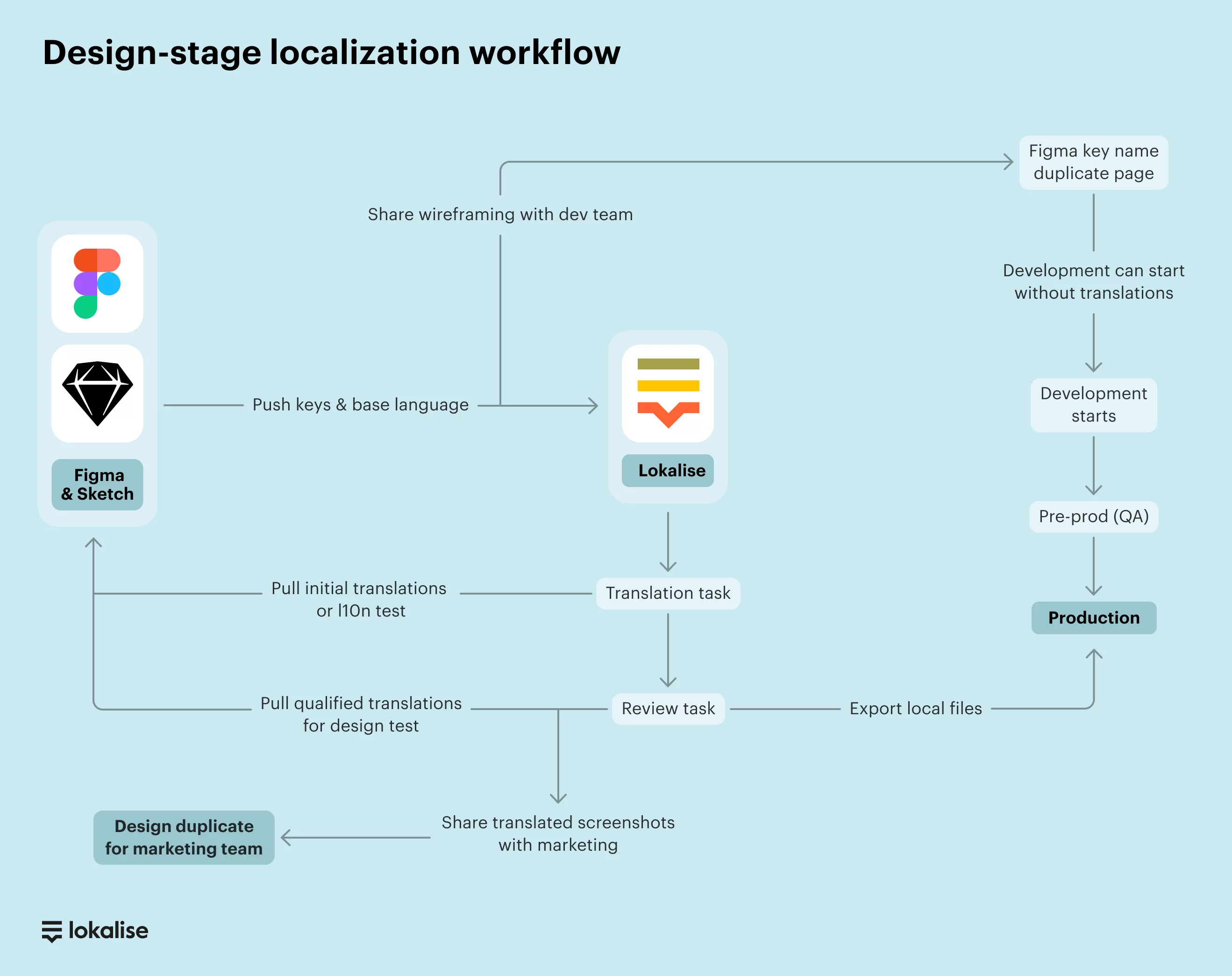
Design-stage localization has gathered momentum and it’s not that hard to understand why. It solves many localization issues for designers, but also for product and localization managers, developers, and other team members.
It introduces a more natural workflow that not only saves companies money, but also accelerates their product development process without jeopardizing translation quality.

Here’s one example that’s likely to stick with you: thanks to the Figma plugin in Lokalise, Withings achieved a 90% faster feature rollout. More precisely, the integration enabled them to eliminate their operational workload and focus on performance to deliver better experiences to customers in 190 countries and 11 languages.
Check out the case study above to discover more about their design-stage localization workflow, their process, and other quantitative and tangible business results.
Want to know more?
Click the button below to get a print friendly copy of our complete guide to design-stage localization.
Further reading
- Lokalise + Figma – start translating at the design stage and significantly shorten your time to market
- Design-stage localization: 3 reasons why it’s the solution for fast-growing, agile companies
- Design-stage localization: the top challenges for localization teams
- The complete guide to design-stage localization
- How to choose the best translation management system for your team and company