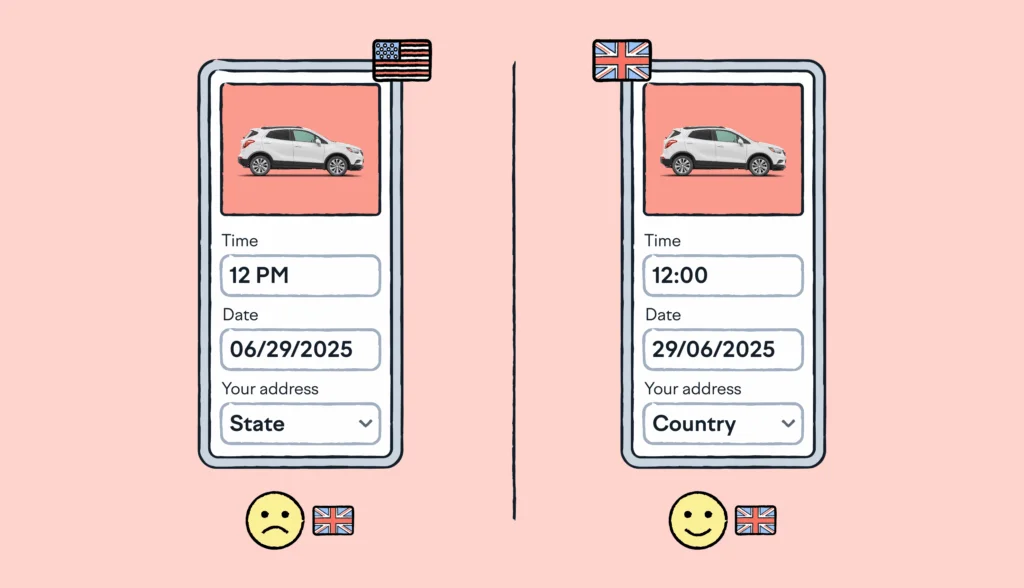
Great design is accessible to everyone. It’s representative and inclusive for customers who come from different cultures, speak different languages, and have different needs which impact their ability to use your product.
Incorporating software internationalization practices alongside accessibility in your design process ensures that your product is usable not just by people with disabilities, but also by users from diverse linguistic and cultural backgrounds.
Integrating the localization process early on, alongside accessibility efforts, ensures that your design remains intuitive and adaptable for global audiences.
But spend some time talking to people working in accessibility and you’ll quickly realize that the work often falls on engineers’ shoulders.
Luckily, there are many Figma accessibility plugins that help designers create digital products usable by everyone, including people with disabilities.
In this article, we’ll cover the most popular ones so you can integrate accessibility into your design process from the start.
🧠 Expert insights inside
To bring you the most relevant list of Figma accessibility plugins, we consulted with designers at Chime, LinkedIn, Netflix, and more.
How Figma accessibility plugins help designers
Accessibility is more than a technical hurdle. It’s understanding the complexity and range of disabilities that impact how your customers experience your product.
Figma accessibility plugins help you make the design more inclusive and usable for everyone, including people with disabilities. For example, a plugin might highlight areas where text color needs better contrast, so it’s easier for people with visual impairments to read.
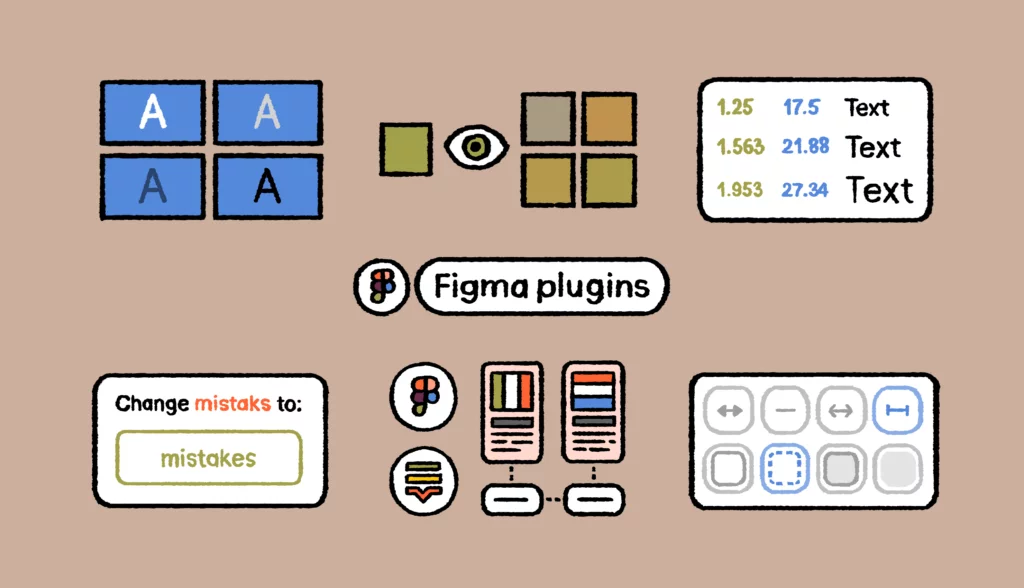
These tools give designers quick insights to fix accessibility issues early on. Here’s how they help:
- Plugins can automatically analyze designs for common accessibility issues, such as insufficient color contrast or missing alt text
- Some plugins allow designers to simulate how users with visual impairments, like color blindness, or other disabilities experience their designs
- Accessibility plugins help ensure that designs meet industry standards and legal requirements, such as the Web Content Accessibility Guidelines (WCAG)
❗Accessibility matters
Around 26% of adults in the United States and 15% of people worldwide have a disability that affects their daily lives. That’s over one billion people, 54% of whom go online.
The Figma plugins you’ll need to create accessible and inclusive content
Below you can find our curated list of the top Figma plugins you’ll need to create accessible products, with contributions from designers at Chime, LinkedIn, Netflix, and more.
1. Stark

Stark is the most popular Figma accessibility plugin used by over 390,000 users. It allows you to easily create and test accessible software.
Stark has built-in tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more. It’s really simple to use. You can find accessibility issues in your design before it goes into production, and continuously improve your website or product in real-time.
2. Able Figma accessibility plugin
Able is another great Figma accessibility plugin that makes it easy to add color contrast and color blindness to your workflow. Once you open Able, the tool will automatically compare the contrast between two layers you select. Just keep Able open and select the layers you want to compare. No need to re-run or update the plugin.
To emphasize just how important accessibility, see the heartfelt comment user with achromatopsia left to Able creators:

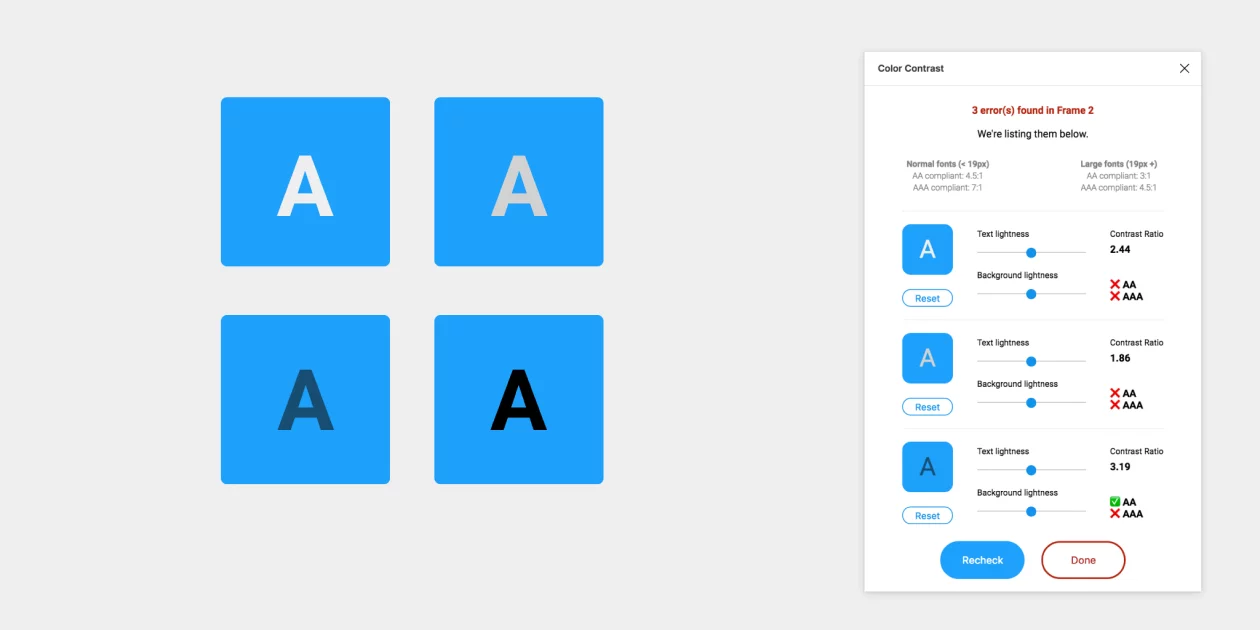
3. A11y

You may have seen the term ‘A11y’ floating around the internet. In keeping with how people in the localization industry love to use tons of acronyms and alphanumeric terms, the abbreviation for accessibility is a11y.
Aptly named, the A11y accessibility plugin for Figma is one of the most popular plugins. It ensures text is readable for users by adhering to Web Content Accessibility Guidelines (WCAG).
Using the plugin, you can check the contrast ratio of your entire Figma artboard to preview what it will look like on your website or app.
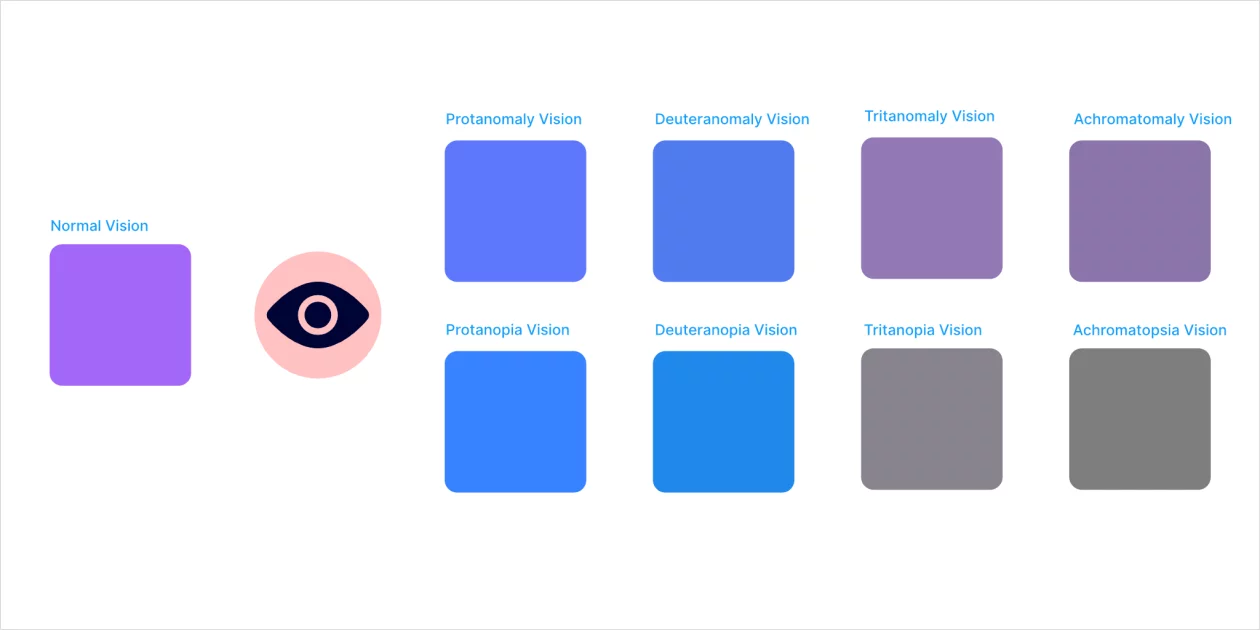
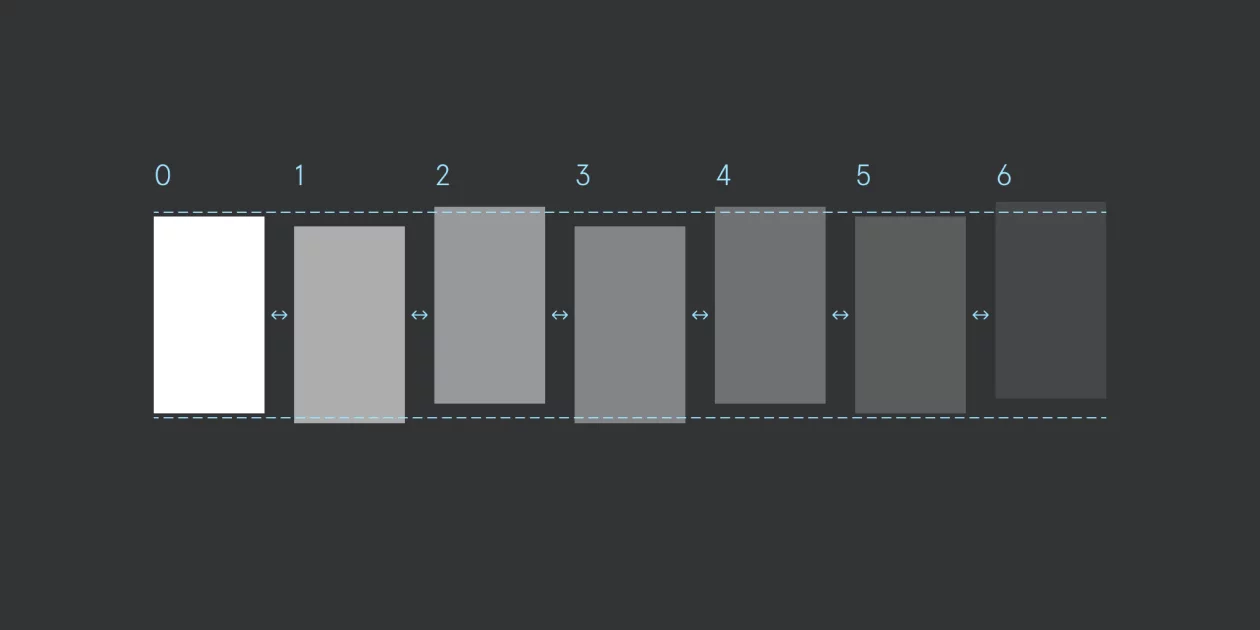
4. Color Blind

Color Blind is a handy tool that allows you to preview color schemes for people with varying degrees of color blindness. By viewing your designs in the 8 different types of color vision deficiency, you can see how each one would change to suit a person with that type of color blindness.
All you need to do is select your design and the plugin will clone it and create versions with the colors changed. Each copy will be contained within a group that is labeled with the color blindness type.
Here’s what Nate Whitson, Senior Principal Designer at LinkedIn, had to share about this:
“Most folks over-index on color blindness and contrast because that’s the easiest thing to test from a design point of view using a plugin (and is the thing designers often think they have the most control over).”
📝Key takeaway: Expanding your design toolkit will enable you to create more accessible and inclusive experiences.
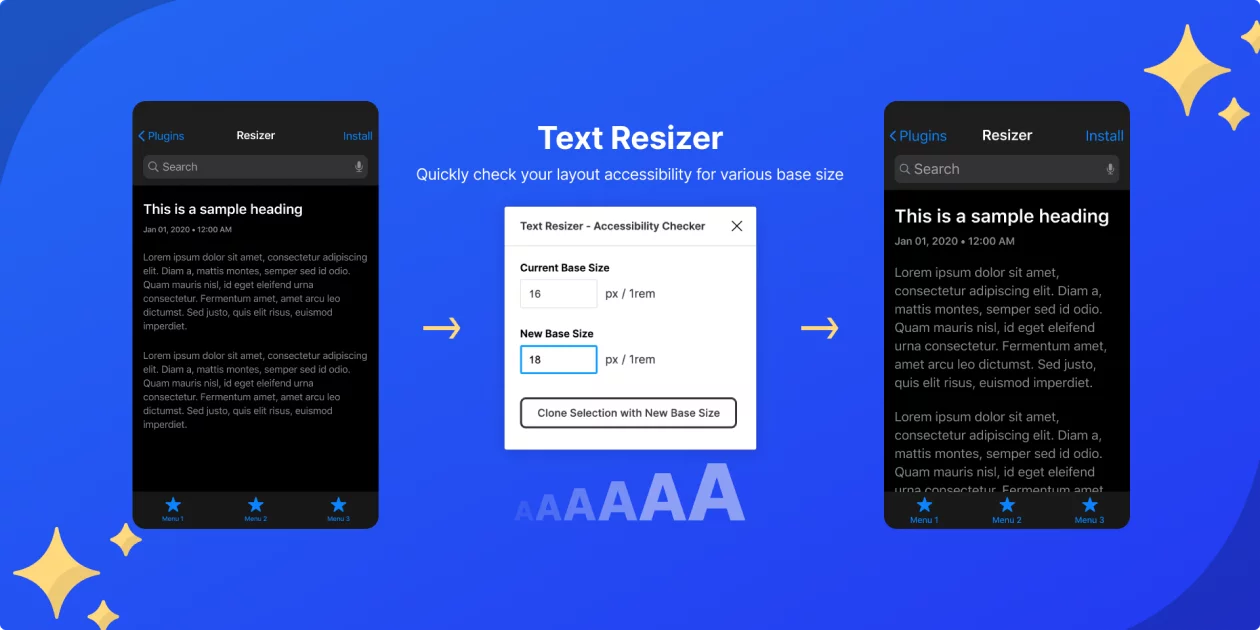
5. Text Resizer

Allowing the user to adjust text size is a WCAG requirement and is supported by all OS and browsers if implemented correctly.
Text is commonly adjusted at least a little bit (up or down) by the majority of people regardless of whether they have a visual impairment. Understanding how your design functions when this happens is key, and Text Resizer allows you to do precisely that.
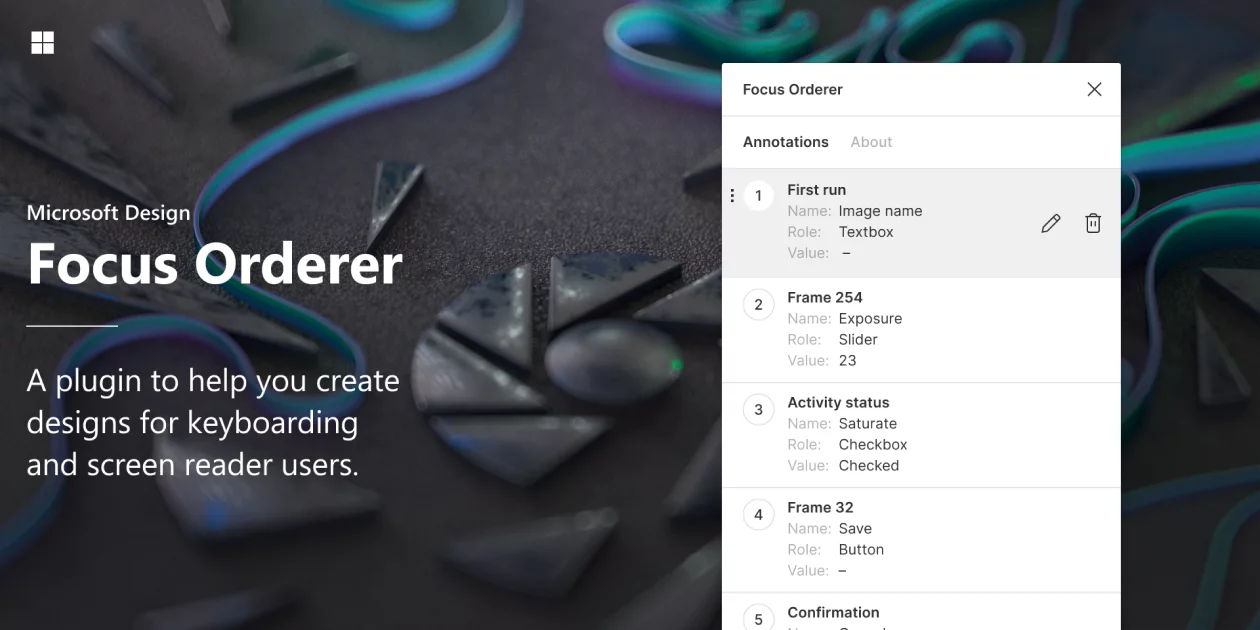
6. A11y Focus Orderer

A11y Focus Orderer is a popular Figma accessibility plugin. It allows you to annotate your designs’ focus/tab order flow quickly. It’s crucial for input types that aren’t cursor based, including swipe-to-focus capabilities on Android and iOS, and any keyboard navigation on a computer.
Generally, it’s left to right and top to bottom, but indicating where this standard flow should be adjusted is a common need to make a UI easily operable by someone not using a cursor.
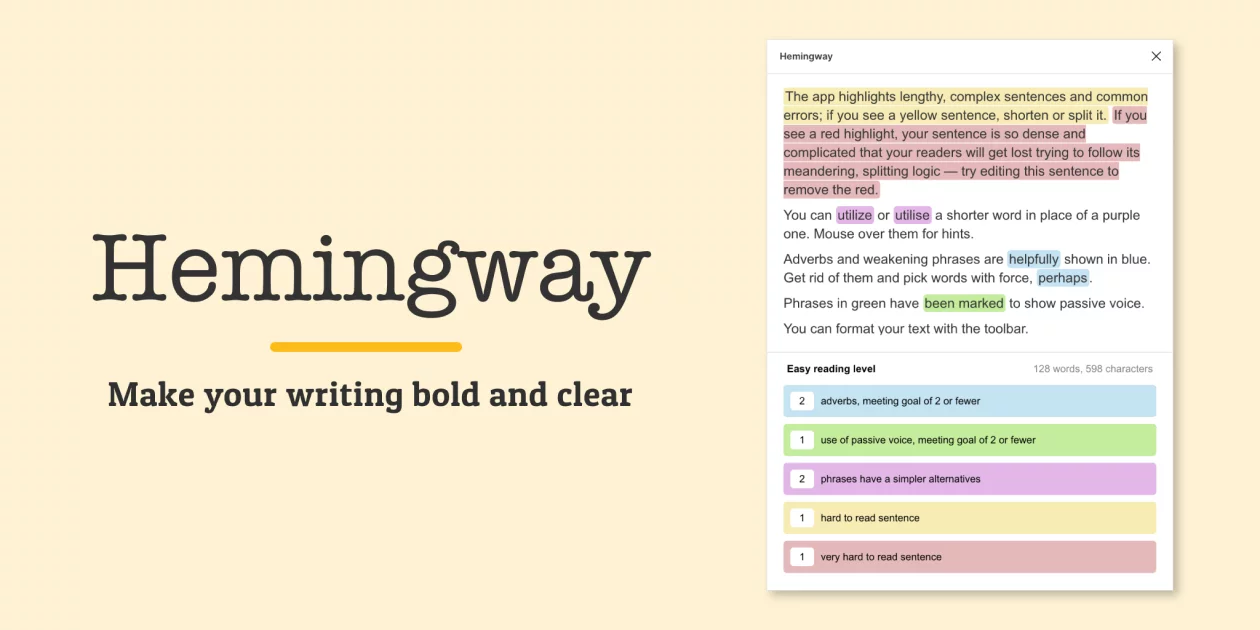
7. Hemingway

Yes, the Hemingway app has a Figma accessibility plugin.
While the Hemingway Figma accessibility plugin lacks the detailed analysis of a Readable report, it serves as a rough barometer for knowing if the content is on the right track. Here’s what Jason Fox, Lead Content Designer at Chime, had to say about it:
“When I’m in the early stages of content design, like brainstorming, I typically work in a Google or Confluence doc and can easily copy/paste my content into a browser-based tool like Readable.”
Jason also mentioned that, at later stages when he’s working in Figma, content can change rapidly. It’s a real drag to copy/paste multiple text elements into Readable and then update them in Figma.
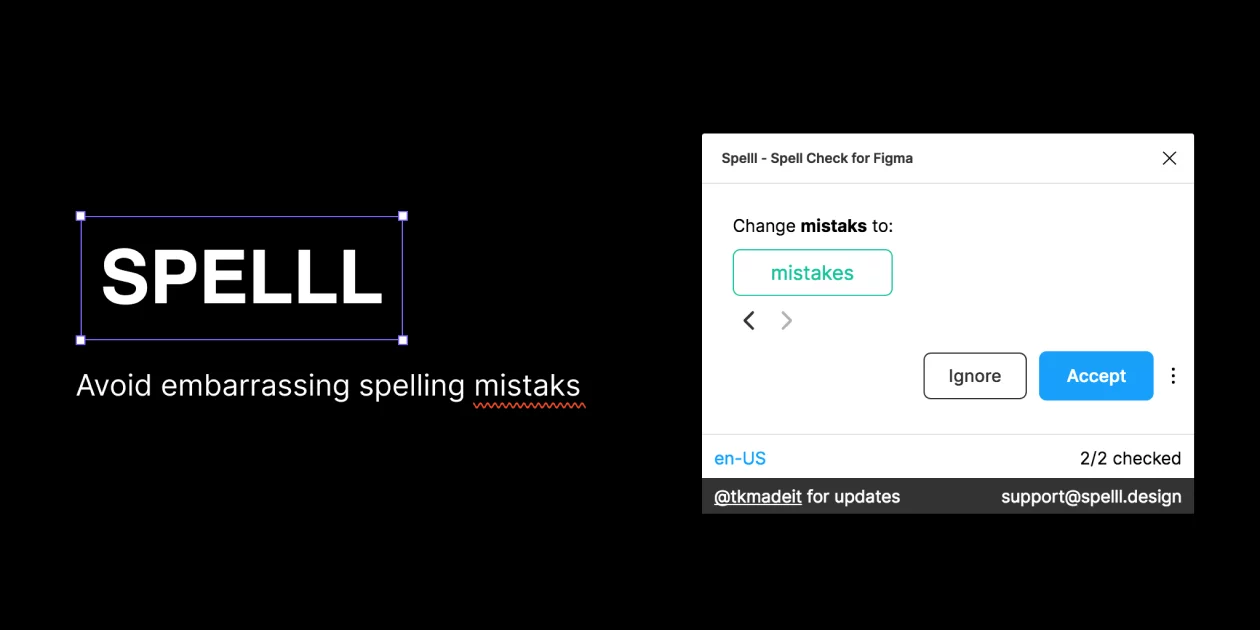
8. SPELLL – Spell checking for Figma & FigJam

SPELLL is a great Figma accessibility plugin that allows you to spell-check all text in Figma and FigJam. It constantly checks your Figma or FigJam document for any spelling errors and lets you fix them with a single click.
As you can see, SPELLL helps you create a great user experience by making sure you launch a grammatically correct and error-free website.
Akash Solanki, a UI/UX designer who previously worked at ProCreator, endorsed SPELLL as a simple and efficient Figma plugin:
“SPELLL is our day-to-day plugin to check spelling and grammar mistakes, and it saves much time. Designers work really hard to create the perfect UI, don’t let a typo in the live app or website ruin it!”
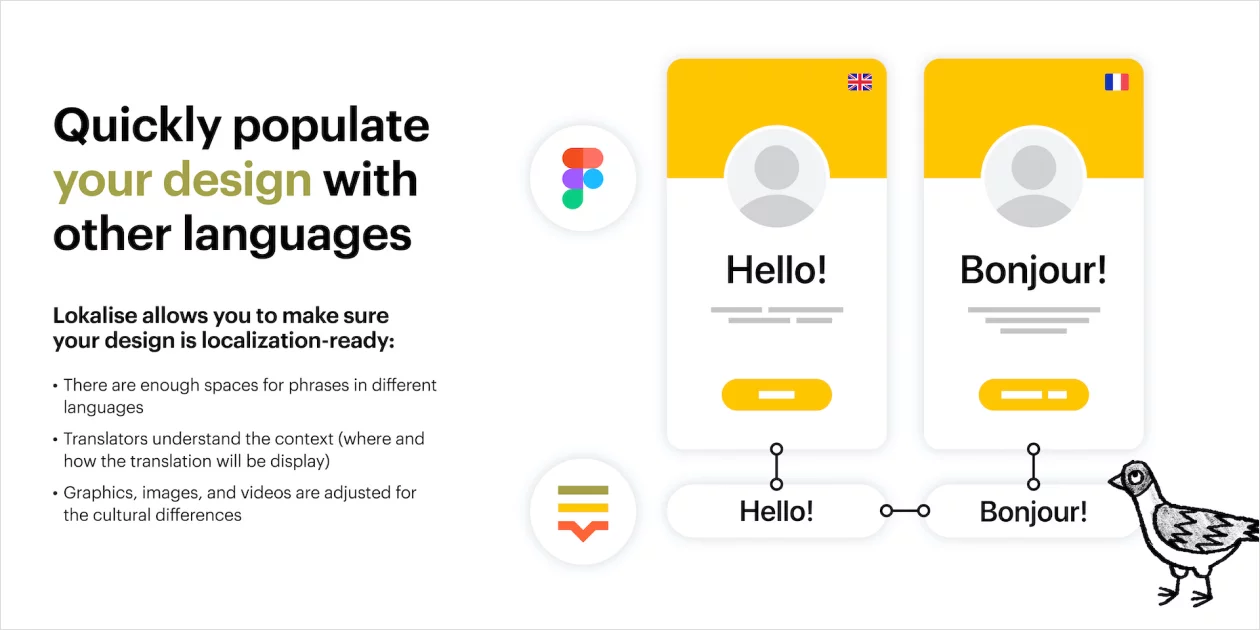
9. Lokalise

“Lokalise is a plugin that translates for Figma seamlessly,” says Akash Solanki.
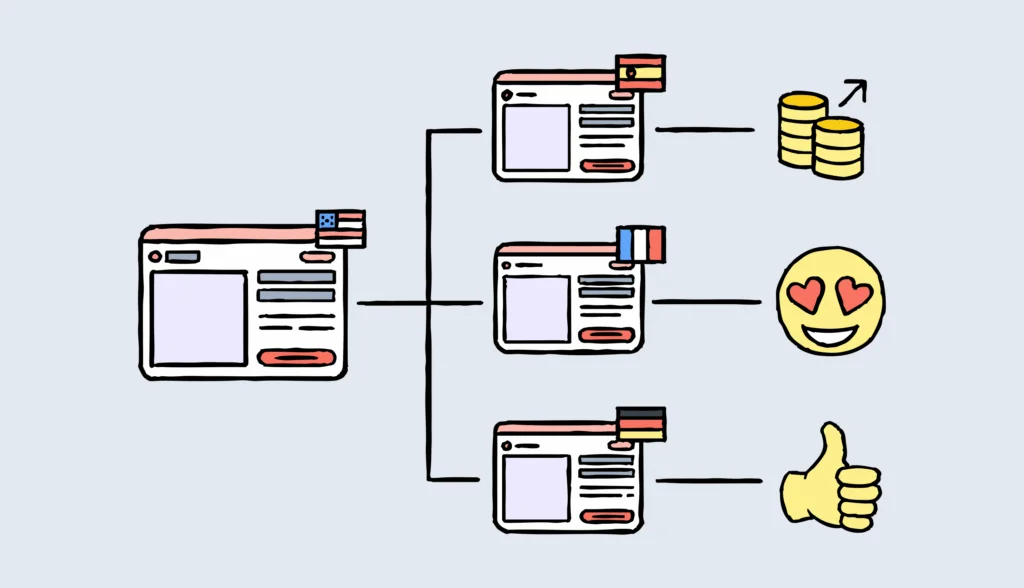
Because design-stage localization has become so important, we developed the Lokalise plugin for Figma which, shortly after launch, became our most installed plugin. There’s a good reason for that.
For instance, Withings, a connected health pioneer, managed to achieve a 90% faster feature rollout and make its app available in 190 countries and 11 languages – all thanks to the power combo of Lokalise and Figma.
Note: Make sure to download our complete guide to design-stage localization, where we walk you through exactly how you can use it to build a better experience for a global audience.
The best Figma plugins to help you navigate, organize, and search files
Because design-stage localization has become so important, we developed the Lokalise plugin for Figma which, shortly after launch, became our most installed plugin. There’s a good reason for that.
Lokalise enables you to design a product or a website for a global audience right away. You can use the Figma plugin to quickly include translated content in your designs without going back and forth with product managers, translators and developers.
💫 Get inspired
Withings, a connected health pioneer, managed to achieve a 90% faster feature rollout and make its app available in 190 countries and 11 languages – all thanks to the power combo of Lokalise and Figma.
Want to learn more about making your website properly localized and accessible in different languages? Download our complete guide to design-stage localization, where we walk you through exactly how you can use it to build a better experience for a global audience.
BONUS: Figma plugins recommended by Netflix’s Product Design Lead
While the plugins in this section aren’t specific to accessibility, they are a great addition to your basic Figma tool set, especially for file management.
We spoke with Adam Glynn-Finnegan, currently a Product Design Lead at Netflix, who shared three Figma plugins he considers essential to his workflow:
“I rely on them nearly as much as the basic Figma tool set. They are all utilities that help navigate, organize, and search your Figma files.”
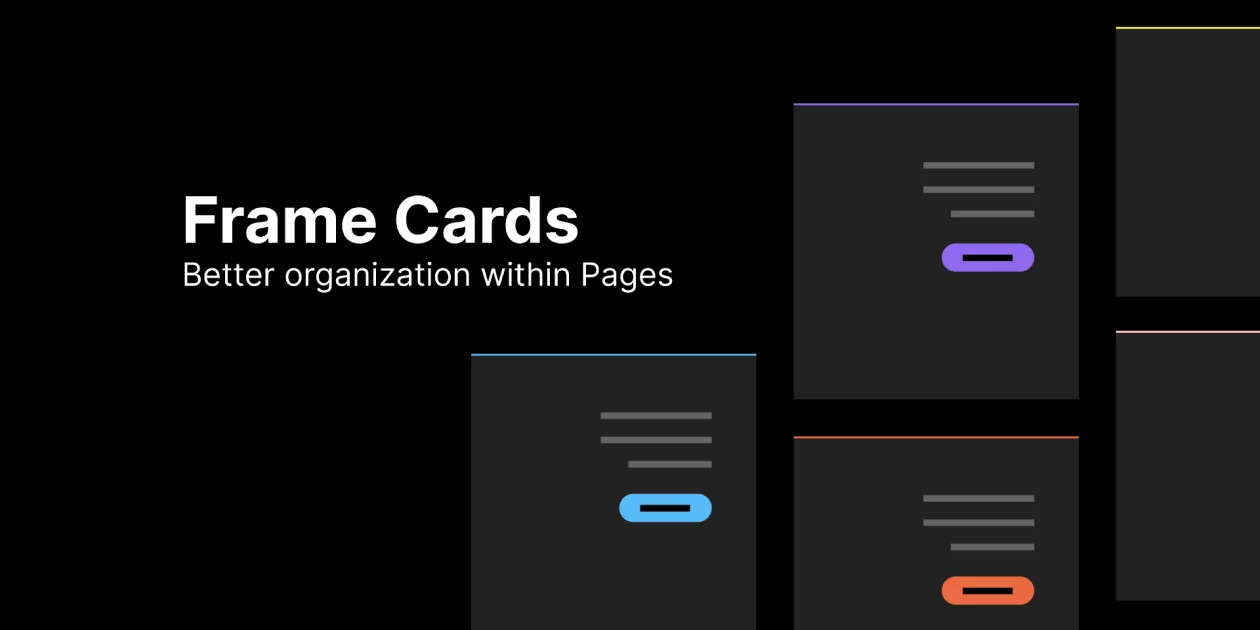
Frame Cards

Frame Cards is a plugin that Adam created last year. It’s a simple tool that helps you organize your frames for yourself. You can give context on your work when sharing files with teammates.
Super Tidy

Super Tidy is a nifty tool for finding individual elements inside your file. It helps you keep your design tidy by easily aligning, renaming, and reordering your frames based on their canvas position.
Plus, it renames your frames and reorders them in the layers list by their position in the canvas.
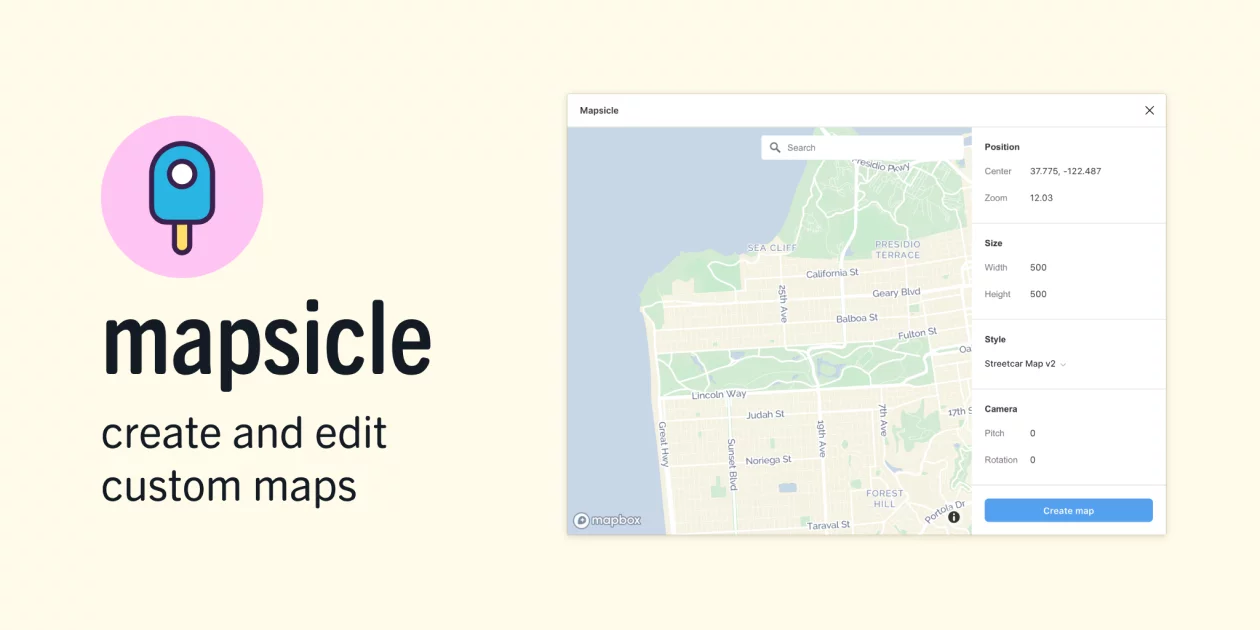
10. Mapsicle

Mapsicle is one of the first public plugins, created by one of Adam’s former colleagues at Airbnb.
It’s a neat little tool that allows you to place maps into your mockups directly from Mapbox, with customization options.
Design accessibility matters
Nate Whitson, Senior Principal Designer at LinkedIn, reminds us of the importance of design accessibility:
“Disability is very, very diverse and can be permanent, temporary, or situational. The entirety of the user experience includes ways of interacting with a design that many folks don’t think of right off the bat.”
Ultimately, we’re not our users. This means our content and design should reflect our diverse, international user base to create accessible, inclusive experiences.
Designers can and should build an understanding of what accessible and inclusive content design entails, as they are creating the designed experience of real people.
💡Pro tip
Effecting change starts with accessible and inclusive content guidelines with a set of shared design practices. Having guidelines empowers you and your team to build better products for everyone. The Web Accessibility Initiative has great general guidelines here.
All the Figma accessibility plugins listed in this article represent a small sliver of the accessibility work to be done in content design.
Ultimately, this resource is just about the tools. It can take time to get the details right. Our advice is to start now and put together a design toolkit that will enable you to create customer experiences that foster accessibility and connections.
FAQs: Figma accessibility plugins
Figma accessibility plugins help ensure your designs are usable by everyone, including people with disabilities. They can check color contrast, provide alt text suggestions, and help you follow best practices for inclusive design.
Yes, many plugins simulate color blindness scenarios to help you see how your designs will appear to users with different types of color vision deficiencies. This ensures that color choices are accessible to a broader audience.
Most Figma accessibility plugins are straightforward to install from the Figma Community. Once you install them, they integrate seamlessly into your design workflow. They provide you with tools and suggestions directly within the Figma interface.
Further reading
- The magic of Figma: use cases you wouldn’t expect
- Design-stage localization: 3 reasons why it’s the solution for fast-growing, agile companies
- Design-stage localization: The top challenges for localization teams
- Lokalise + Figma – start translating at the design stage and significantly shorten your time to market
- How to shorten your time to market, ensure higher quality translations and decrease the costs of l10n bug fixes by up to 10x with Figma + Lokalise
- Lokalise + Figma integration demo