You probably visited a website in a foreign language before. Chances are, it felt a bit confusing, the prices weren’t displayed in your currency, and maybe even something about the layout felt off.
Having a fantastic product doesn’t mean much for an international audience if the website doesn’t feel familiar and compelling to them. That’s where website localization comes in.
But how do you localize your website? Is it enough to make sure it’s accessible in different languages? Let’s take a closer look.
💪 Actionable guide
This guide has been written with the help of Lokalise’s engineers, to make sure you get the most relevant and accurate information. It has actionable steps, pro tips, and additional resources that can help you localize your website with ease.
What is website localization?
Website localization goes beyond just translation. It is the process of adjusting a website’s language, visuals, and user experience to resonate with people in different regions. A localized website feels relevant and trustworthy, as if it were designed just for that audience.
We’ll walk through what that looks like, and discuss the seven steps you should take if you’re ready to localize your website.
7 steps for a seamless website localization process
1. Define your localization strategy
Before localizing your website, start with a clear strategy. This is your roadmap for adapting your offer, messaging, and content to new regions in a way that aligns with your brand.
When putting together a localization strategy for your website, you’ll want to decide which international markets and countries you want to target, how to translate your brand into a new target language, what will be your KPIs, and more.
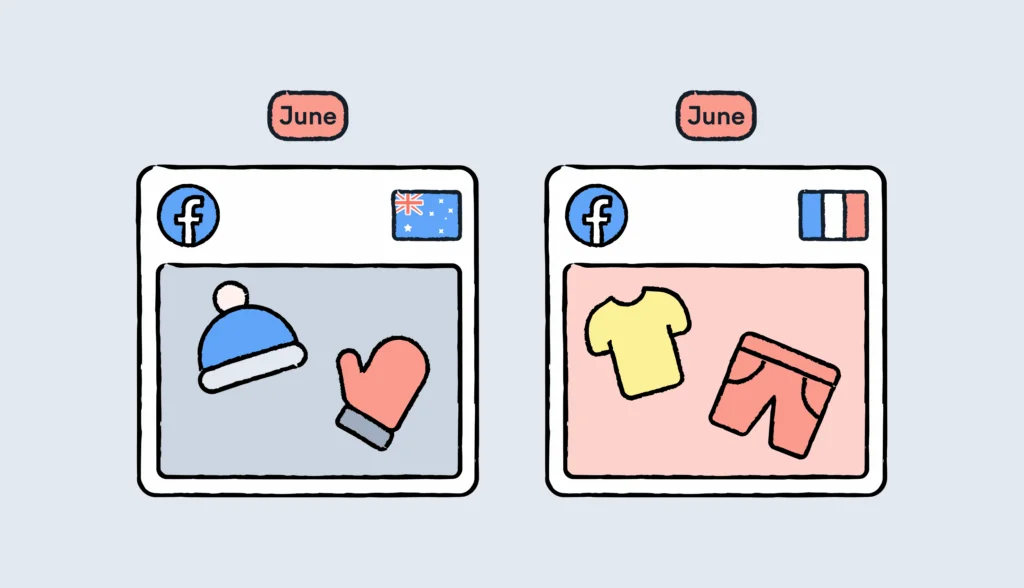
As you do your research, you’ll notice various cultural differences, unique purchasing behaviors, and different preferences for payment methods. Be realistic when assessing the risk of expanding to new markets, and whether you have the resources to survive existing competition.
💡Pro tip
Don’t underestimate multilingual SEO. As you translate your website, invest in keyword research and search engine optimization. Make sure you build visibility in local search to build trust with your new customers. Besides creating relevant and quality content, take care of the technical aspect: implement hreflang tags, build links from relevant websites, and make sure your site is fast.
2. Design pages with localization in mind
The overall design of your website needs to be localized as well.
Traditionally, websites were designed in one local language first, with translations added only after development. This was often to save time on tight deadlines.
But this approach actually increases costs and slows down localization over time. Each added page introduces more potential for translation errors or bugs.
To streamline UI localization, it’s best to plan for multiple languages early in the design phase. This means accommodating for text expansion (German can expand by up to 35%), or contraction (Swedish often contracts), as well as handling non-Latin scripts like Chinese or Japanese that expand vertically.
You need to design flexible layouts and images that work across languages. Tools like Lokalise support integrations with Figma and Sketch, making the process of design localization much easier.
If you’re interested to learn more about it, check out the webinar below.
💫 Get inspired
Withings is a connected health pioneer, acquired by Nokia in 2016. With the help of Lokalise and the Figma integration, they managed to achieve a 90% faster feature rollout.
3. Internationalize your website
Internationalization (i18n) is the process of designing and developing your website so it can easily be adapted to different languages, cultures, and regions.
While internationalization and localization work together, they’re not the same: i18n happens once, during the design and development phase, while localization is the continuous process of adapting content for each target region.
Internationalization makes your code flexible by using key placeholders instead of hardcoding language-specific text. This setup allows your site to switch between languages without requiring major code changes.
Beyond placeholders, i18n also prepares your site for cultural elements like number formats, dates, time formats, and text direction.
How to implement i18n
To get started, you can add code that detects language preferences based on system settings, domain, or location, and sets up fallback rules (e.g., showing UK English by default for European users if their language isn’t supported).
Many CMS platforms like WordPress, Contentful, and HubSpot have these capabilities built in, so you may only need to apply these steps if you’re not using an established CMS. For specifics, make sure to check your CMS documentation or support team.
4. Create a website localization workflow

Localizing a website often involves a team effort from developers, product managers, copywriters, marketers, translators, and QA specialists.
Based on the site’s complexity, localization workflows generally follow two approaches: waterfall and continuous (or agile).

Continuous localization allows for continuous updates, meaning new content is translated as it’s created. This helps your global sites always stay in sync.
For a smooth setup, most CMS platforms like WordPress, Contentful, HubSpot, and Webflow offer integrations for localization. For example:
- WordPress: Use the Lokalise plugin to quickly import and export content, assign tasks, and automate notifications—no spreadsheets needed
- Contentful: Sync Text, Symbols, and RichText in the “Integrations” section of your project settings for real-time localization
Explore other Lokalise’s content management system integrations and learn more about how they work.
5. Translate your webpages
Once your website is set up for localization, it’s time to begin the process of website translation. Understanding how to translate a website effectively is key to reaching your global audience.You have three main options:
- Machine Translation (MT): This software-based approach translates content automatically using algorithms and rules. MT is fast and cost-effective, ideal for simple and straightforward phrases that are not likely to get lost in translation.
- Human Translation: Here, native speakers you hire for website translation services translate content manually, often through a Translation Management System (TMS). Human translation is best for complex, creative, or sensitive content.
- AI Translation: Using generative AI, this option translates with added context and accuracy, incorporating your style guide and glossary. It bridges the gap between speed and quality, and delivers results closer to human translation.
🤖 Meet Lokalise AI
Lokalise AI helps you translate content 8x faster without losing quality–all while saving up to 70% on translation costs.
6. Measure your website localization quality and strategy
After completing translations, the next step is to test and refine.
This process ensures the localization is effective in each target market by checking for usability, cultural relevance (e.g., color, layout, and word choice), and catching any language or formatting issues, ultimately improving your localization rate.
In other words, you need to make sure you accommodate different needs in a way that feels natural and familiar.
Tools like Lokalise simplify this with integrated QA checks that automate much of the review.
Next, set clear metrics—KPIs—that measure the success of your localization efforts. You can measure:
- Incremental sales in new locations
- SEO keywords in other markets
- Market share
- Translation cost
- Pageviews from other markets
- Conversion rates
- Social media engagement from target languages
- Customer support cases
These indicators help track how well your localized website meets business goals and resonates with users in each region.
7. Localize your website with the right tools
Localization is especially challenging if your website is just one of the many digital assets in your company.
Maybe you have your company website on one platform, your support center on Intercom, and your blog on WordPress. Keeping consistency and ensuring the same level of quality becomes a real problem.
With the right localization platform, you can streamline workflows, reduce manual tasks, and ensure your multilingual website maintains high quality across all languages.
Tools like Lokalise offer integrations with design and dev software, allowing for continuous localization that updates translations as your website grows. These integrations with platforms like GitHub, Bitbucket, Figma, and Sketch help developers and designers keep localization in sync with ongoing changes, enabling efficient dynamic content localization.
There’s a reason why Lokalise is trusted by over 3,000 companies, including Amazon, Gojek, Depositphotos, Revolut, Yelp, Virgin Mobile, and Notion.
But don’t trust our word for it: sign up for a free trial and see for yourself.