The complete guide to design-stage localization
We’ll show you how to build and implement a unified localization workflow that starts at the design stage.
DownloadLaunching your first international app is an exciting but nerve-racking time, there are so many questions and unknowns. Fortunately, many of these questions and potential user issues can be addressed by using Adobe XD and in this article we’ll show you how to do multilingual UX & UI.
As with all international app launches, you need to make sure that you have fully researched your target markets, compiled your competitive research, and made sure that your app answers a question or solves a problem. In order to take your app ‘international’, there are a few things that you will need to take into consideration:
Scalability – This is where many app creators stumble, in order for an app to gain traction, it needs to be scalable. By that, we mean it needs to have a regional UX, for example, the UX for a European user is different from that of a Chinese user.
Language – Multiple languages are also a must. You can’t truly scale an international app with just one language. Effective translation and localization strategies ensure that your app resonates with diverse audiences. Identifying your key markets will help you determine which languages you should concentrate on first. Localization of your app will always generate a higher return on investment.
Getting the specs right
With your market research done, you will want to get into your design localization, but before you dive in, there are some basic steps to take. In order to get off to the best possible start (and save time in the future), we have a few tips to help you.
- Put all your ideas down on paper.
- Create a Business Requirements Document (BRD).
- Layout the main functionality of your app focusing on actions you want users to take.
- Decide on your MVP and core features.
These tips might seem obvious to many, but they are a timely reminder that the more groundwork you put in at the start, the fewer pain points you’re going to encounter further in the development stage.
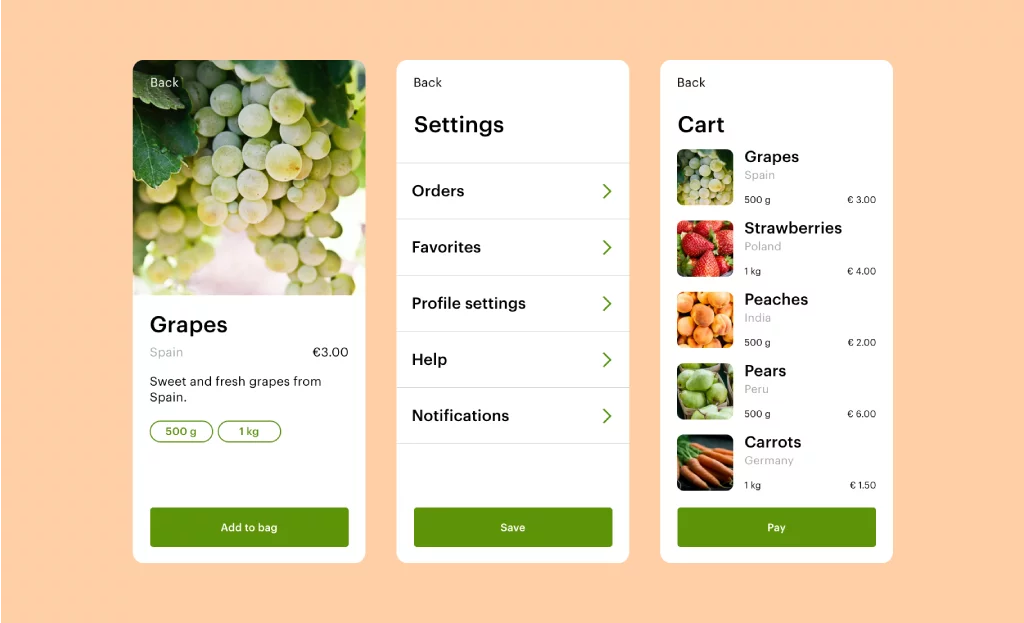
At this point, there are also some design localization elements to look out for. These include both design and cultural changes depending on the region. Each region may use your app in a different way, this will ultimately lead to them getting a different user experience and end result. A well-executed localization process ensures these elements are adapted seamlessly, allowing your app to deliver an intuitive and culturally relevant experience for all users.
Launching an international app requires careful planning and consideration. Let’s take for example an eCommerce app, each region will have its own shipping methods and even each country within that region. For SaaS companies there are restrictions for which countries you can operate, in the case of China, you can only operate a SaaS business if it’s Chinese owned, these are all considerations to make at the early stages of your app development.
Start your design localization
It all starts with a pencil and paper, draft up your initial design and concept. Keep the design simple and functional, it should be based on the users’ needs. Don’t make designs for design’s sake, the detail will come further down the road once you are working inside Adobe XD. At first, your main focus needs to be on user interactions with the app, this is the glue that will hold everything together.
Create separate blocks, or screens and try to group different features together. Take a step back every now and then and think about your app with a broader perspective. At this stage, you want to think about navigation, does your app feature any dead ends? Can the user find their way around the app and how do they do it (slide menu or tabs)? Research the best UI and UX case studies from similar appropriate fields, use well-known patterns and try to avoid inventing something totally new.
Keep your focus global, try not to give a bias to one specific region, as this can have an impact on your overall approach. Stick to your road map, create the user journey but maintain your international perspective.
You can create mock-ups in Adobe XD that can help with this process, you can also convert these mock-ups into app design prototypes, saving time and hassle when you land on the right concept. Adobe XD offers canvas sizes according to the devices you are designing for, this is a huge help when screen sizes and OS vary so radically.
Adobe XD also UI kits for Apple iOS, Material Design, and even Microsoft Windows. This allows you to use some native UI elements as you go. In addition to that, there are also useful tutorials that will help you along the way.
If you’re building a mobile app, take a look at this post on mobile app localization with tips, examples, and a checklist to help you along your way.
Mock-ups to usability & user experience (UX)
The success and longevity of any app are firmly rooted in its usability and UX. Even the best looking app will fail if the UX is poor and users can’t find what they want!
Here we focus on maximizing the usability and UX, making the app as easy to use as possible. Delivering the ultimate user experience takes time and careful planning. Now is the time to take your mock-ups and turn them into actual designs and interactive flows. In essence, it’s time to break some life into your app.
Here are 10 tips and tricks to achieving this.
- Consider what needs to be displayed on each screen and how to arrange the user interface elements on the screen (e.g. make sure the most important elements are within the reach of a thumb when you’re holding the phone in one hand).
- Be flexible with the elements like calendars and anything that contains the date, time, currency, etc as they will be different depending on the country.
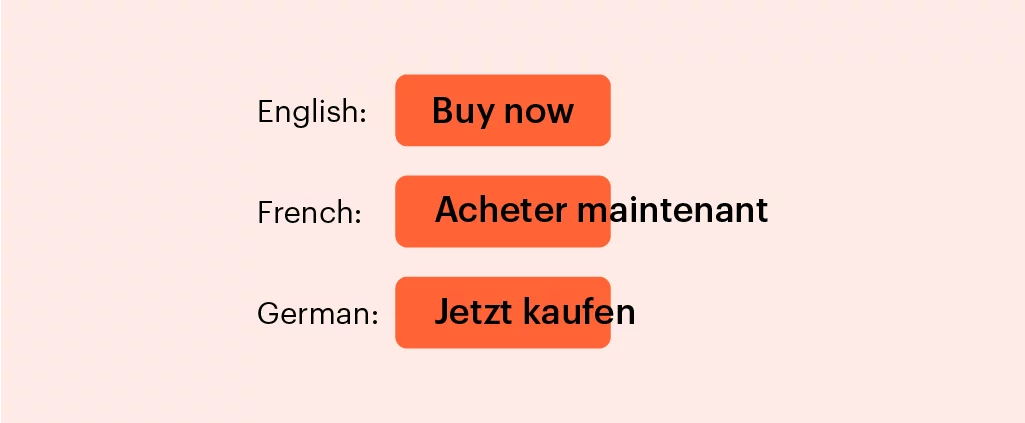
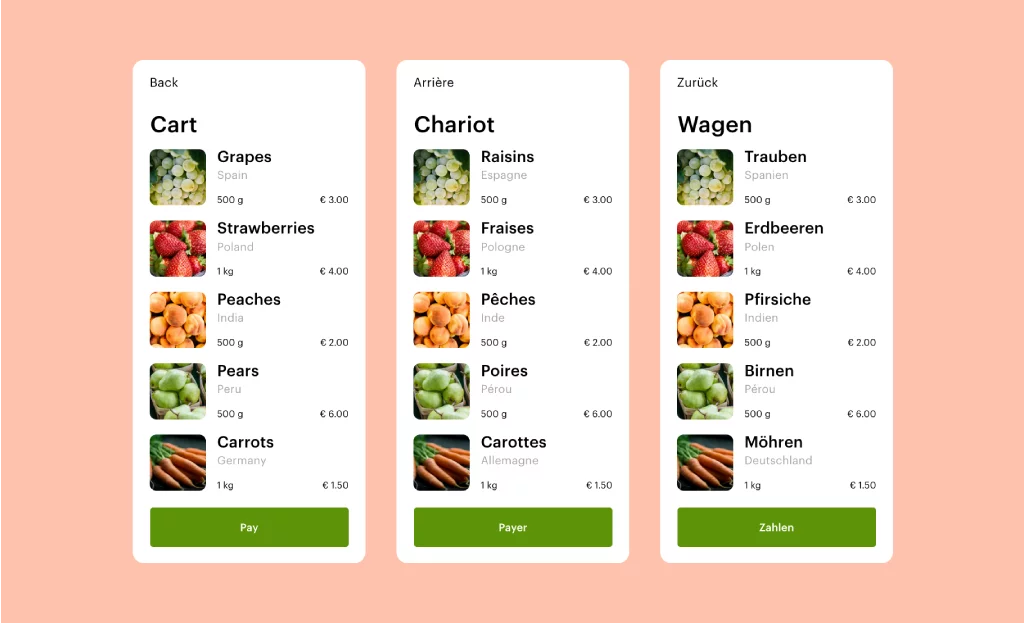
- Keep in mind that text in different languages can take up a different amount of space in your app. Your localized design should be able to manage this.
- Think of your sections as interactive blocks, so that your design can be adjusted to better suit a locale.
- Consider employing strings in UTF-8 encoding since it is quicker and less error-prone.
- Consult with localization experts and engineers prior to finalizing the design of your app as they can point out flaws you may not have considered.
- Build your constraints to let the content flow correctly: anchoring the important parts, and perhaps using proportional layouts, and expanding whitespace.
- Name your controls with meaningful but content independent names, like ‘TitleLabel’, instead of what the content is. i.e. ‘SignInFasterWithTouchLabel’.
- Keep in mind that you might have RTL languages
- You might want to develop different types of layouts for different languages.
Using a tool like Adobe XD to develop your international app is perfect for a multitude of reasons. During handovers from design to dev teams, there is always the potential for miscommunication or simple misunderstanding. Not with Adobe XD. The handover process is pain-free, fast, and simple, which allows you to push on with other elements of building your app.
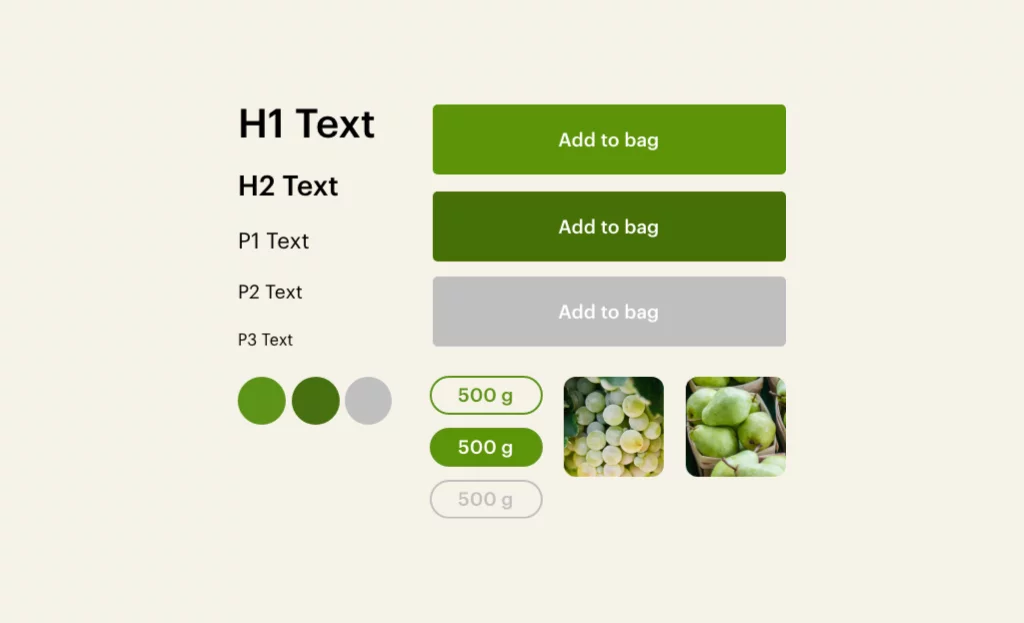
Maintaining your brand identity is important when you are targeting multiple countries and regions. Adobe XD allows you to create a distinguishable and memorable design language for your app, keeping identity consistent across all screens and unifying your user interface.
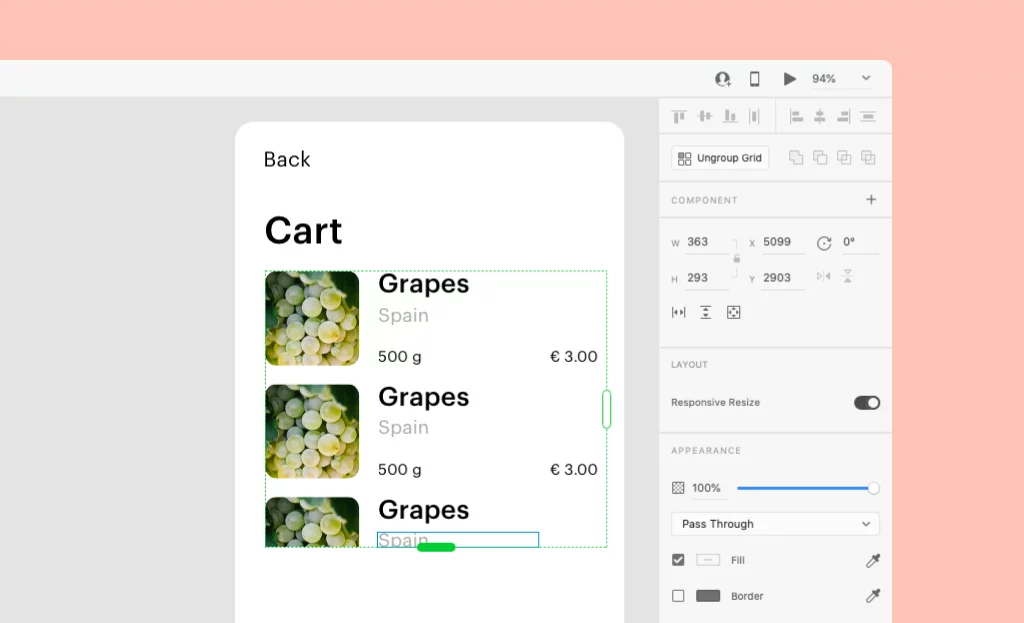
Another key feature of Adobe XD is the ‘Repeat Grid’. There is no need to copy-paste or Ctrl+D objects every time, simply select the group and adjust the grid where you want it to be repeated.
Perhaps our favorite feature however is prototyping. You don’t need any extra plugins or services to create a high fidelity clickable prototype. You can do it right in Adobe XD. Link pages and preview your prototype in a separate popup window. You can also connect your smartphone to your laptop and view your interactive prototype right in your hands.
Bring your app to life with graphic design
Now it’s time to take your app off the canvas and into the world of graphic design. For many, this is the stage when everything starts to feel very real. Once we hit this stage, we are creating the final look of the app, from icons to fonts and images, what you see here is what the user will see in the real world.
Getting this right is paramount to the feel and branding of your application, for this reason, it’s advisable to hire a designer that has experience with apps. This will save you headaches in the future, designers know what elements work and should remain ‘standardized’ and what elements you can be more creative with. This experience is priceless in the overall development and usability of your app.
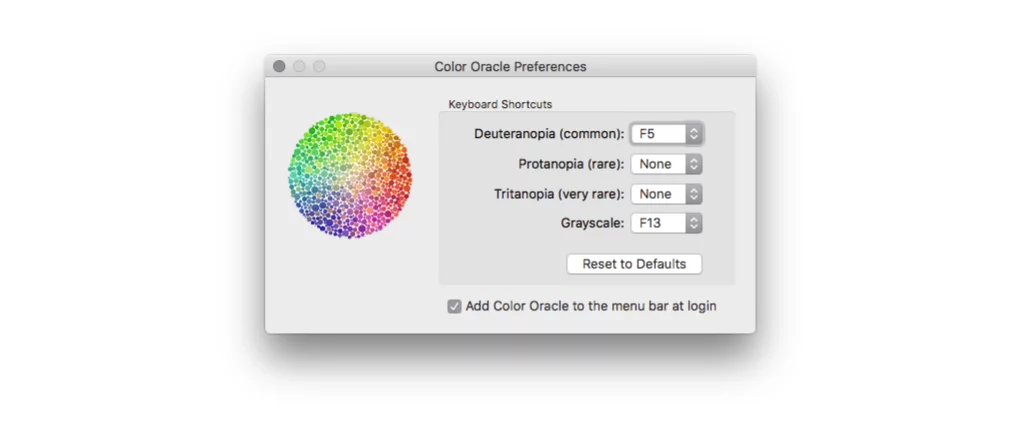
Remember that certain colors, icons, and symbols can carry different meanings within cultures around the world. For example, China loves the color red, while the US prefers larger bold fonts, these small design differences can make a huge difference in user adoption. There is also color blindness and those who are visually impaired to consider, how will your design cater for them?
http://colororacle.org/index.html
The great thing about Adobe XD is that you can test all the designs before sending it to the developers.
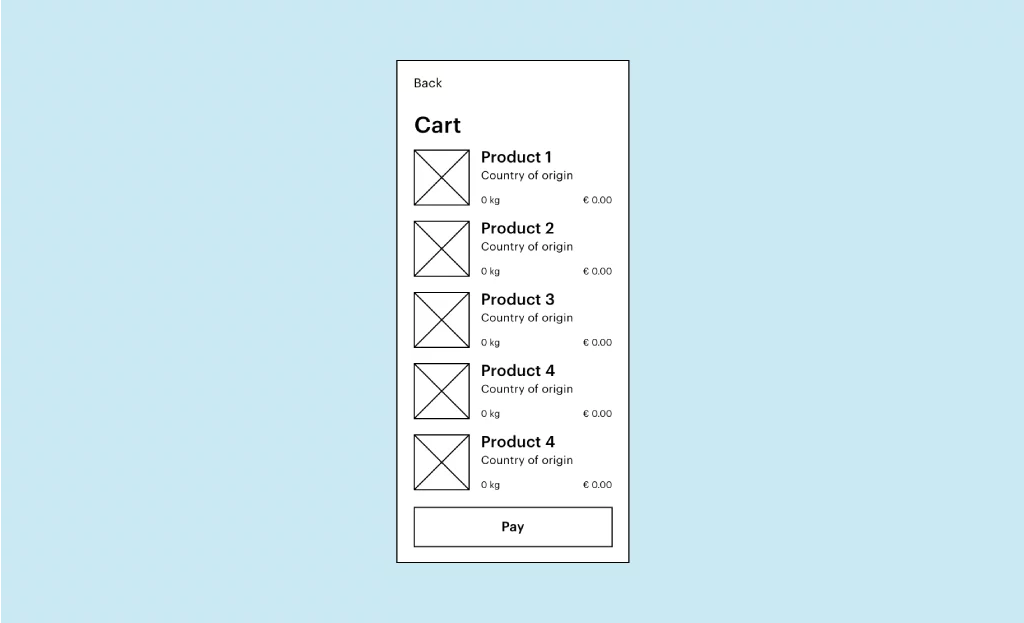
Filling the UI with content in Adobe XD is very simple. You should drag images from anywhere (folder, browser, etc.) and drop it over the object (rectangle or circular placeholder) in XD. It automatically applies a mask over your image. After resizing image scales automatically and adjusts to the shape change.
Turn your app into a GLOCAL powerhouse
Translating your designs into target languages and making sure that your design works in an international environment is the final hurdle to jump. It’s probably the most important one however, getting your localization right is, after all why you’re creating an international app.
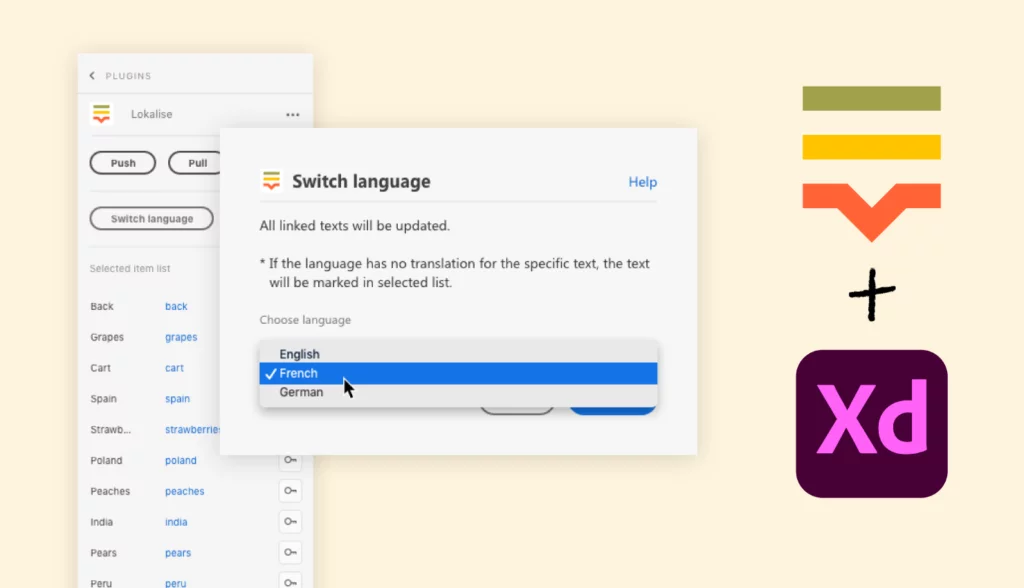
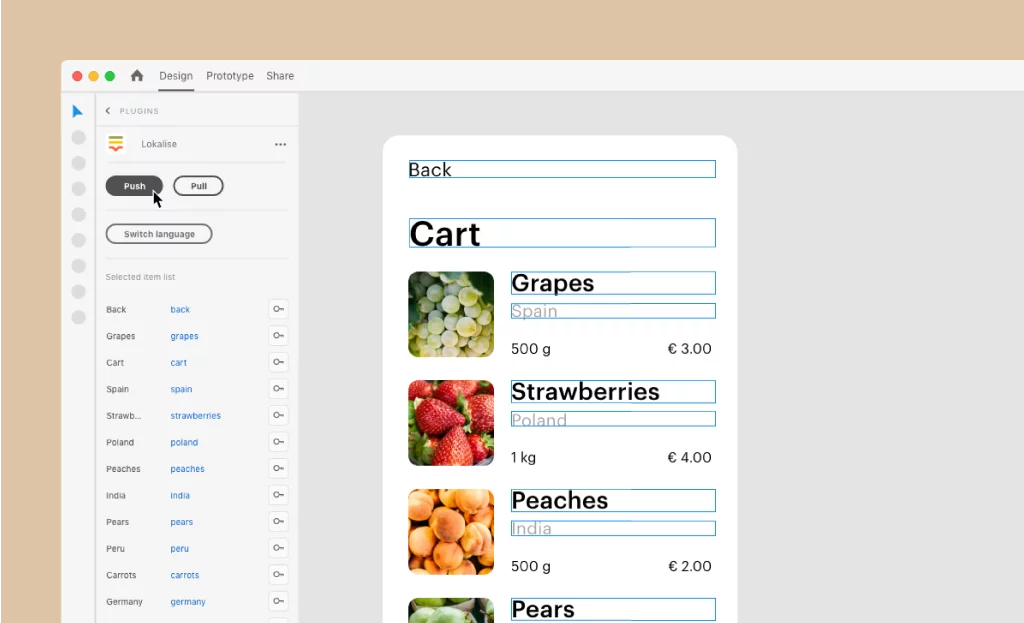
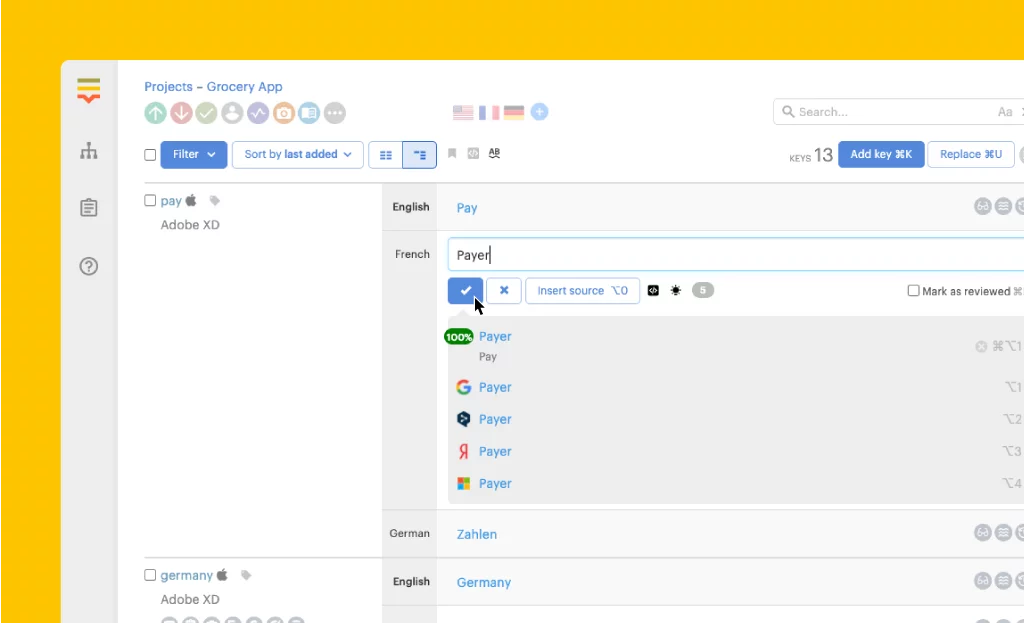
Even with all the research and perfect design, it’s normal to miss the mark every now and again. Fortunately, with Adobe XD, you can push the text elements to Lokalise in order to let your team of professional linguists translate the texts.
All text elements will be pushed together with screenshots of your app screens, providing your translators with enough context to make a high-quality translation in a target language. To help with the process your Product Manager can stay on top of tasks with transparency and visibility into the translation progress via the Lokalise dashboard.
Translators can also leverage language resources, such as Glossary and Translation Memory. This will help to make sure your translations are consistent across projects and save on translation costs by pre-translating some of your text with translations you did in the past.
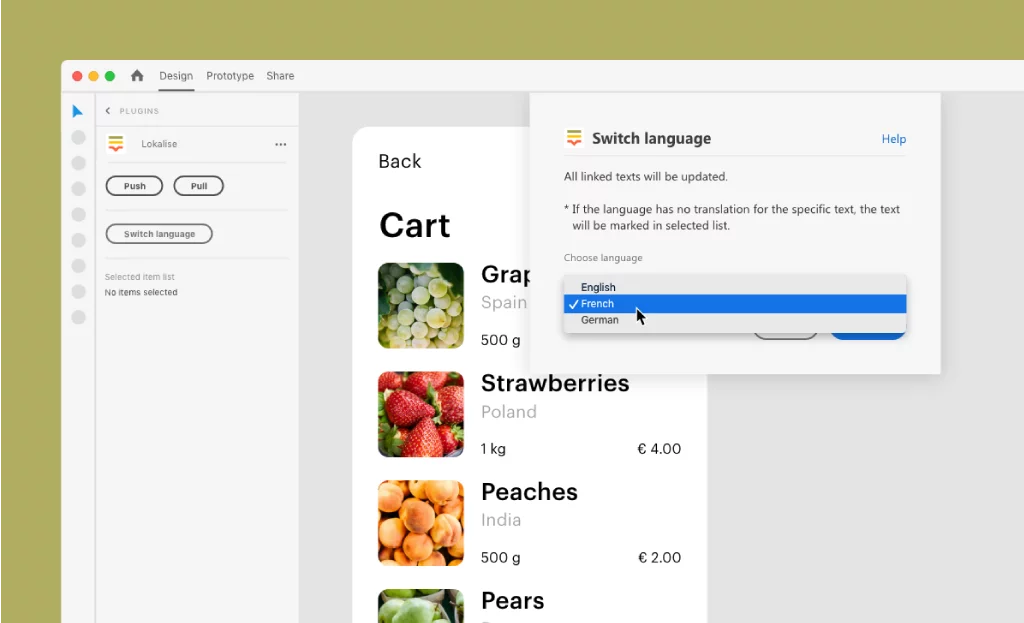
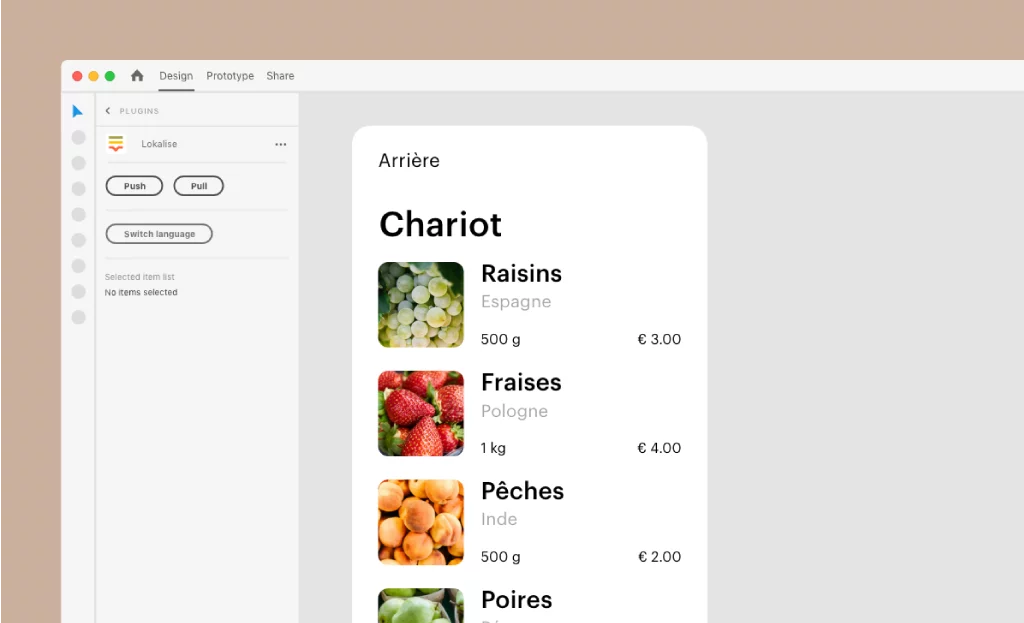
Once the job is finished, designers can easily pull the translated content back to Adobe XD and preview the app design in various languages.
Designers can make necessary adjustments for the specific languages or decide to push selected text elements back to Lokalise, communicating with a project manager and linguists that specific texts need to be shortened or modified. You can create and assign specific statuses in order to make sure that your team is aware of the status of particular strings.
To avoid problems when creating your layout designs, adhere to these guidelines:
- Don’t use any line for UI Labels nor indicate the number of lines. The main text will not come to the forefront because the pompous language will spill out correctly.
- You need to fix the width of the UI Labels but not the height.
- Assign appropriate names to your controls which are free from content names.
- Arrange the translation and localization process.
Adobe XD in a nutshell
When designing your international app, there are few tools around that can combine the elements that Adobe XD can. Combined with the integration with Lokalise, taking your app global, gets just a little bit easier.
From concept to design completion, you and your team can work seamlessly, between mock-ups, app screens, and of course localization. It’s this flexibility that makes Adobe XD the perfect choice when working as part of a team.
For more information on the new Lokalise plugin for Adobe XD get in touch with us, or sign-up today to get started.
Want more tips to implement localization at the design stage?
The complete guide to design-stage localization
We’ll show you how to build and implement a unified localization workflow that starts at the design stage.
Download